1. CSS 소개
1.1 Cascading Style Sheets
HTML(마크업 언어)을 꾸며주기 위해 존재하는 언어입니다.
html이 웹페이지의 정보를 표현한다면, CSS는 html을 보기 좋게 디자인하는 역할입니다.
CSS는 HTML과는 독립된 다른 언어지만 마크업 문서가 없다면 표현할 대상이 없기 때문에 HTML과 같이 묶어서 이야기합니다.
CSS가 존재하기 때문에 같은 html코드로 짜여진 웹 사이트라도 표현방식 즉, CSS가 다르므로 겉으로 보이는 모습이 각자 달라질 수 있습니다.
2. CSS 문법
2.1 CSS 구문
h1 { color: yellow; font-size:2em; }- 선택자(selector) - "h1"
- 속성(property) - "color"
- 값(value) - "yellow"
- 선언(declaration) - "color: yellow", "font-size: 2em"
- 선언부(declaration block) - "{ color: yellow; font-size:2em; }"
- 규칙(rule set) - "h1 { color: yellow; font-size:2em; }"
CSS 파일은 여러 개의 규칙으로 이루어져 있습니다.
선택자와 선언부 사이, 선언과 선언 사이는 앞뒤로 개행을 해도 상관이 없습니다.
하지만 속성이름과 속성값 사이에는 개행을 하면 안 됩니다.
CSS의 속성(Property)과 HTML의 속성(Attribute)
HTML에도 속성이 있고, CSS에도 속성이 있습니다. 두 가지는 전혀 다른 것입니다.
HTML의 속성은 영어로 attribute이고, CSS의 속성은 property입니다.
둘 다 한국어로 번역할 때 "속성"이라고 하므로 잘 구분하셔야 합니다.
CSS 주석
CSS의 주석은 아래와 같이 선언합니다.
/* 주석 내용 */ /* 주석은 여러 줄로도 선언 할 수 있습니다. */
/* 주석 내용 */
/* 주석은
여러 줄로도
선언
할 수 있습니다.
*/CSS의 적용
CSS와 문서를 연결하는 방법은 4가지가 있습니다.
- Inline : 해당 요소에 직접 스타일 속성을 이용해서 규칙들을 선언하는 방법입니다. 해당 요소에 직접 입력하기 때문에 선택자는 필요하지 않게 되고, 선언부에 내용만 스타일 속성의 값으로 넣어주면 됩니다. Inline 스타일 방식이라고 부릅니다.
<div style="color:red;"> 내용 </div>
- Internal : Internal은 문서에 <style>을 활용한 방법입니다. <style>은 <head>내부에 들어가며 <style>안에 스타일 규칙이 들어갑니다.
- External : External은 외부 스타일 시트 파일을 이용한 방법입니다. 외부 스타일 시트는 스타일 규칙들을 별도의 외부 파일을 만들어 넣는 방식입니다. 외부 파일은 확장자가 .css가 되며 css 파일이라고 부릅니다.
먼저 CSS파일을 하나 만들고 스타일 규칙을 선언합니다.
div {color: red;}그 후 <link>태그로 CSS파일을 HTML문서와 연결하면 됩니다.
<link rel="stylesheet" href="css/style.css"><head> 내부에 <link>를 선언한 후 href 속성을 이용해 CSS 파일의 경로를 적습니다.
rel 속성은 연결되는 파일이 문서와 어떤 관계인지를 명시하는 속성으로, CSS 파일은 'stylesheet' 라고 적어야 합니다.
외부 스타일 시트 방식으로 스타일을 선언하면 많은 페이지가 있더라도 이 한 줄로 모든 페이지에 같은 스타일을 적용할 수 있습니다.
또한, 수정이 필요할 때도 CSS 파일을 수정하면 연결된 모든 페이지에 반영할 수 있습니다.
외부 스타일 시트 방식은 파일 관리가 편하면서도 용량이 작기 때문에 주로 사용되는 방법입니다.
코드예시
ex.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>css</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<p>Hello, CSS</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa debitis
facere fuga laboriosam placeat provident, quibusdam quidem quo sapiente
totam?
</p>
</body>
</html>
style.css
p {
color: red;
}
- Import : Import는 스타일 시트 내에서 다른 스타일 시트 파일을 불러오는 방식입니다.
@import url("css/style.css");즉 css파일안에 다른 css파일을 불러오는 기능입니다.
3. 선택자
3.1 요소(태그) 선택자
선택자 중 가장 기본이 되는 선택자입니다. 선택자는 여러 요소들 중 원하는 요소만을 선택할 수 있게 해줍니다.
h1 { color: yellow; }
h2 { color: yellow; }
h3 { color: yellow; }
h4 { color: yellow; }
h5 { color: yellow; }
h6 { color: yellow; }
- 그룹화 : 선택자들을 쉼표를 이용해 나열하여 그룹화합니다.
h1, h2, h3, h4, h5, h6 { color: yellow; }
전체 선택자 : *기호로 문서 내 모든 요소를 선택할 수 있습니다. 이를 적용하면 문서 내 모든 요소에 다음 스타일 규칙이 적용됩니다. 성능은 좋지 않다고 합니다.
* { color: yellow; }
선택자와 선언이 동시에 그룹화하는 것도 가능합니다.
h1, h2, h3, h4, h5, h6 { color: yellow; font-size: 2em; background-color: gray; }
h1, h2, h3, h4, h5, h6 { color: yellow; font-size: 2em; background-color: gray; }
예제코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>css</title>
<style>
h1 {
color: yellow;
font-size: 2em;
background-color: gray;
}
</style>
</head>
<body>
<h1>Hello, CSS</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Culpa debitis
facere fuga laboriosam placeat provident, quibusdam quidem quo sapiente
totam?
</p>
</body>
</html>
3.2 class 선택자
요소에 구애받지 않고 특정 구문에 선택자를 적용하고 싶을 때 사용합니다.

다음과 같은 dl요소를 가지고 있는 html문서에서 "HTML"은 보라색으로 "CSS"는 밑줄을 추가하고 싶다면 다음과 같은 코드로 작성해주시면됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>css</title>
<style media="screen">
.html {
color: purple;
}
.css {
text-decoration: underline;
}
</style>
</head>
<body>
<dl>
<dt class="html">HTML</dt>
<dd><span class="html">HTML</span>은 문서의 구조를 나타냅니다.</dd>
<dt class="css">CSS</dt>
<dd><span class="css">CSS</span>는 문서의 표현을 나타냅니다.</dd>
</dl>
</body>
</html>
- 다중 class : class속성에 여러 개의 class를 넣을 경우 사용합니다.
.foo { font-size: 30px; }
.bar { color: blue; }
<p class="foo bar"> ... </p>아와 같이 class 여러개를 사용할 때는 공백으로 구분하여 나열해주면 두 css 속성 모두 반영됩니다.
- id 선택자 : class 선택자와 비슷합니다. 그러나 차이점이 존재합니다.
.대신 #으로 선택자를 써주신 뒤 요소에는 class속성대신 id속성만 써주시면 됩니다.
#bar { background-color: yellow; }<p id="bar"> ... </p>가장 큰 차이점은 class와 달리 id는 문서 내에서 유일해야 한다는 점입니다.
클래스 선택자는 여러 요소에 같은 클래스를 넣고 같은 규칙을 적용 할 수 있었습니다.
그리고 그것이 클래스 선택자의 장점이기도 합니다.
하지만 id 속성값은 문서 내에 유일하게 사용이 되어야 합니다.
결국, id 선택자로 규칙을 적용할 수 있는 요소는 단 하나뿐입니다.
그리고 마지막으로 구체성의 값이 다릅니다.
예제코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>css</title>
<style>
.item { background: gray; }
.a { color: yellow; }
.b { color: blue; }
#special { color: red; }
</style>
</head>
<body>
<ul>
<li class="item a">first</a>
<li class="item b">second</a>
<li class="item" id="special">third</a>
</ul>
</body>
</html>
- 선택자의 조합
요소와 class의 조합
p.bar{...}
다중 class
.foo.bar { ... }
id와 class의 조합
#foo.bar { ... }
- 속성 선택자
단순 속성으로 선택
p[class] { color: silver; }
p[class][id] { text-decoration: underline; }<p class="foo">Hello</p>
<p class="bar">CSS</p>
<p class="baz" id="title">HTML</p>p[class] 선택자의 규칙은 class 속성만 존재하면 적용이 되기 때문에 3가지 요소 모두에 적용됩니다.
p[class][id] 선택자의 규칙은 class 속성과 id 속성 모두 있는 요소만 해당하기 때문에 마지막 요소에만 적용됩니다.
두 규칙 모두 속성의 값은 상관하지 않습니다.
정확한 속성값으로 선택
정확한 속성값으로 선택은 제목 그대로 속성의 값으로 요소를 선택합니다.
선택자는 대괄호 안에 속성 이름과 속성값을 다 적으면 됩니다.
p[class="foo"] { color: silver; }
p[id="title"] { text-decoration: underline; }p[class="foo"]는 <p>이면서 class 속성의 값이 foo이면 적용되고, p[id="title"]는 <p> 이면서 id 속성의 값이 title이면 적용됩니다.
부분 속성값으로 선택
부분 속성값으로 선택은 속성 이름과 속성값 사이에 사용되는 기호에 따라 동작이 조금 다릅니다.
- [class~="bar"] : class 속성의 값이 공백으로 구분한 "bar" 단어가 포함되는 요소 선택
- [class^="bar"] : class 속성의 값이 "bar"로 시작하는 요소 선택
- [class$="bar"] : class 속성의 값이 "bar"로 끝나는 요소 선택
- [class*="bar"] : class 속성의 값이 "bar" 문자가 포함되는 요소 선택
예제코드 1
<p class="color hot">red</p>
<p class="cool color">blue</p>
<p class="colorful nature">rainbow</p>p[class~="color"] { font-style: italic; }
p[class^="color"] { font-style: italic; }
p[class$="color"] { font-style: italic; }
p[class*="color"] { font-style: italic; }위의 코드에서는 모두 class 속성값으로 "color"를 선택합니다.
요소 순서대로 기호에 따라 규칙이 적용되는 결과는 다음과 같습니다.
p[class~="color"] { font-style: italic; } /* 1, 2번째 요소 */
p[class^="color"] { font-style: italic; } /* 1, 3번째 요소 */
p[class$="color"] { font-style: italic; } /* 2번째 요소 */
p[class*="color"] { font-style: italic; } /* 1, 2, 3번째 요소 */
예제코드 2 : style부분을 바꿔가며 해보세요!
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>css</title>
<style>
p[class*="color"] {
font-style: italic;
}
</style>
</head>
<body>
<p class="color hot">red</p>
<p class="cool color">blue</p>
<p class="colorful nature">rainbow</p>
</body>
</html>
3.2 문서 구조 관련 선택자
문맥이나 요소의 구조를 기반으로 하여 선택자를 조합하는 것을 "조합자" 또는 "결정자" 라고 부릅니다.
이 조합자를 이용하면 문서 구조를 이용해 좀 더 유연하게 요소를 선택하고 스타일을 적용할 수 있습니다.
문서 구조의 이해
선택자와 문서 관계를 이해하기 위해 문서가 어떻게 구조화되는지 살펴보겠습니다.
<html>
<body>
<div>
<h1><span>HTML</span>: Hyper Text Markup Language</h1>
</div>
<p>HTML과 CSS와 JAVASCRIPT를 이용해서 멋진 웹 사이트를 제작할 수 있습니다.</p>
</body>
</html>
위 HTML코드에서 부모 자식 형제 관계를 조직도로 나타내면 다음과 같습니다.

부모와 자식
부모 요소는 그 요소를 포함하는 가장 가까운 상위 요소로, 그 요소의 부모 요소는 단 하나뿐입니다.
자식 요소는 부모 요소와 반대라고 생각하면 되며 자식 요소는 여러 개일 수도 있습니다.
- <body>의 부모 요소: <html> ↔ <html>의 자식 요소: <body>
- <div>의 부모 요소: <body> ↔ <body>의 자식 요소: <div>, <p>
- <h1>의 부모 요소: <div> ↔ <div>의 자식 요소: <h1>
- <span>의 부모 요소: <h1> ↔ <h1>의 자식 요소: <span>
- <p>의 부모 요소: <body> ↔ <body>의 자식 요소: <div>, <p>
조상과 자손
조상과 자손의 관계는 부모와 자식의 관계와 비슷합니다.
정확히 얘기하면 부모와 자식의 관계를 포함한 확장된 관계라고 생각하면 됩니다.
조상 요소는 그 요소를 포함하는 모든 요소로, 부모 요소를 포함하여 여러 개일 수도 있습니다.
자손 요소는 그 반대로, 그 요소가 포함하고 있는 모든 요소가 자손 요소입니다.
- <body>의 조상 요소: <html> ↔ <html>의 자손 요소: <body>, <div>, <h1>, <span>, <p>
- <div>의 조상 요소: <html>, <body> ↔ <body>의 자손 요소: <div>, <h1>, <span>, <p>
- <h1>의 조상 요소: <html>, <body>, <div> ↔ <div>의 자손 요소: <h1>, <span>
- <span>의 조상 요소: <html>, <body>, <div>, <h1> ↔ <h1>의 자손 요소: <span>
- <p>의 조상 요소: <html>, <body> ↔ <body>의 자손 요소: <div>, <h1>, <span>, <p>
보통 문서의 요소들은 모두 이처럼 어느 요소의 자식(자손) 요소이자 부모(조상) 요소가 되는 경우가 많습니다.
형제
부모와 자식, 조상과 자손 말고도 형제 관계도 있습니다.
같은 부모를 가지고 있는 요소들은 서로 형제 관계에 있습니다.
위 코드에서는 <div>, <p>가 형제 요소입니다.
형제 관계 중에는 인접한 관계도 있습니다.
형제 관계에 있는 요소 중 바로 뒤에 이어 나오는 요소를 인접해 있다고 합니다.
여기서 <p>가 <div>에 인접한 형제 요소가 됩니다.
문서의 구조는 흔히 가계도나 조직도의 관계와 비슷하다고 생각하면 이해하기가 쉽습니다.
문서 구조를 이용한 선택자는 3가지 있습니다.
- 자손 선택자
div span { color: red; }자손 선택자는 선택자 사이에 아무 기호없이 그냥 공백으로 구분을 합니다.
이 선택자는 <div>의 자손 요소인 <span>를 선택하는 선택자 입니다.
- 자식 선택자
div > h1 { color: red; }자식 선택자는 선택자 사이에 닫는 꺽쇠 기호(>)를 넣습니다.
꺽쇠 기호와 선택자 기호 사이에는 공백은 있거나 없어도 상관이 없습니다.
이 선택자는 <div>의 자식 요소인 <h1>를 선택하는 선택자 입니다.
- 인접 형제 선택자
div + p { color: red; }인접 형제 선택자는 선택자 사이에 + 기호를 넣습니다.
자식 선택자와 마찬가지로 공백은 있거나 없어도 상관이 없습니다.
인접 형제 선택자는 형제 관계이면서 바로 뒤에 인접해 있는 요소를 선택하는 선택자입니다.
예제
/* body 요소의 자식인 div 요소의 자손인 table 요소 바로 뒤에 인접한 ul 요소 선택! */
body > div table + ul { ... }위 코드처럼 문서 구조 관련 선택자는 더 복잡하게 사용할 수 있습니다.
요소들이 많이 나열되어 있더라도 제일 우측에 있는 요소가 실제 선택되는 요소입니다.
3.3 가상 선택자
가상 선택자에는 가상 클래스와 가상 요소가 있습니다.
가상 클래스 선택자는 특정 요소의 상태를 미리 추정해서 가상의 클래스로 스타일을 적용할 수 있는 선택자입니다.
앞서 배운 class 선택자와는 조금 다르지만, 마치 클래스 선택자처럼 동작하기에 가상 클래스 선택자라고 부릅니다.
가상 클래스(pseudo class)
가상 클래스는 미리 정의해놓은 상황에 적용되도록 약속된 안 보이는 클래스입니다. 직접 요소에 클래스를 선언하는 것이 아니고 약속된 상황에 브라우저 스스로 클래스를 적용해줍니다.
<p>에 마우스 커서를 올렸을 때만 특정 스타일을 주고 싶다면 동적인 처리가 필요합니다. 하지만 HTML, CSS는 정적 언어이기 때문에 처리할 수 없습니다. 따라서 다른 언어를 사용해야 되는데 개발 비용이 발생합니다. 이에 맞추어 CSS에는 흔하게 사용되는 여러 패턴에 대해 미리 정의해놓고, 가상 클래스로 제어할 수 있게 했습니다.
:pseudo-class {
property: value;
}위처럼 가상 클래스는 :기호를 써 나타냅니다. 가상 클래스의 경우 CSS만으로 처리가 가능하므로 효율적입니다. 아까의 예시를 적용하기위해 :hover 가상 클래스 선택자로 스타일 규칙을 만들면 됩니다. hover는 마우스 커서가 올라갔을 때 적용되도록 정의되어 있습니다.
문서 구조와 관련된 가상 클래스
문서 구조와 관련된 가상 클래스는 first-child와 last-child 가상 클래스 선택자 입니다.
- :first-child : 첫 번째 자식 요소 선택
- :last-child : 마지막 자식 요소 선택
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>li:first-child { color: red; }
li:last-child { color: blue; }
이렇게 작성하면 첫 번쨰 <li>와 마지막 <li>에 가상 클래스가 적용됩니다. 실제 <li>에는 class속성이 없으나 가상 클래스가 적용되어 마치 아래 코드처럼 동작합니다.
<ul>
<li class="first-child">HTML</li>
<li>CSS</li>
<li class="last-child">JS</li>
</ul>
앵커 요소와 관련된 가상 클래스
앵커 요소와 관련된 가상 클래스로는 :link와 :visited가 있습니다.
- :link : 하이퍼 링크이면서 아직 방문하지 않은 앵커
- :visited : 이미 방문한 하이퍼링크를 의미
하이퍼 링크는 앵커 요소에 href 속성이 있는 것을 의미합니다.
a:link { color: blue; }
a:visited { color: gray; }
사용자 동작과 관련된 가상 클래스
이 클래스들도 <a>에 주로 많이 쓰입니다.
<a>에만 쓸 수 있는 것은 아니며, 이 조건에 맞는 상황이 되는 요소들은 다 사용이 가능합니다.
- :focus: 현재 입력 초점을 가진 요소에 적용
- :hover: 마우스 포인터가 있는 요소에 적용
:active: 사용자 입력으로 활성화된 요소에 적용
a:focus { background-color: yellow; }
a:hover { font-weight: bold; }
a:active { color: red; }
:focus는 현재 입력 초점을 가진 요소에 적용됩니다.
focus(초점)는 지금 현재 선택을 받는 것을 의미합니다.
예를 들면, 입력 폼 요소에 텍스트를 입력하려고 마우스 클릭해서 커서를 입력 폼 위에 올려놓으면 그때 입력 폼 요소가 초점을 받는 상태입니다.
또 키보드의 탭 키를 이용해서 요소를 탐색하다 보면 링크나 버튼에 점선 테두리가 이동하는 것을 볼 수 있는데, 점선 테두리가 위치하는 것도 초점을 받은 상태입니다.
:hover는 마우스 커서가 있는 요소에 적용됩니다. (마우스를 올렸을 때를 의미합니다.)
:active는 사용자 입력으로 활성화된 요소를 의미하는데, <a>를 클릭할 때 또는 <button>를 눌렀을 때처럼 순간적으로 활성화됩니다.
코드예시
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>css</title>
<style>
a:focus { background-color: yellow }
a:hover { font-weight: bold }
a:active { color: red }
</style>
</head>
<body>
<a href="http://www.naver.com">네이버</a>
<a href="http://www.google.com">구글</a>
<a href="http://www.daum.net">다음</a>
</body>
</html>
3.4 가상 요소(pseudo element)
가상 요소는 가상 클래스와 비슷합니다. 다만 클래스가 아닌 요소라는 점만 다릅니다. 가상 요소는 현재 문서 내에 존재하지 않는 구조, 즉 문서에 존재하지 않는 요소에 내용을 추가할 수 있고, 또 스타일도 부여할 수 있습니다.
예를 들어 가장 자주 쓰이는 가상 요소는, 요소의 앞이나 뒤에 별도의 내용을 추가하는 것입니다.
이 때 추가되는 새 콘텐츠는 HTML 코드에 직접 추가되지 않고 브라우저 화면에만 나타납니다.
가상 요소는 HTML 코드에 존재하지 않는 구조 요소에 스타일을 부여할 수가 있습니다.
가상 요소도 가상 클래스처럼 문서 내에 보이지 않지만, 미리 정의한 위치에 삽입되도록 약속이 되어있습니다.
선언 방법은 가상 클래스와 같게 콜론을 사용하며,
CSS3부터는 가상 클래스와 가상 요소를 구분하기 위해 가상 요소에는 ::(더블 콜론) 기호를 사용하기로 했습니다.
하지만 하위 브라우저에서 :: 문법을 지원하지 않는 문제가 있으므로 상황에 따라 : 기호를 사용하셔야 합니다.
예시코드
::pseudo-element {
property: value;
}몇 가지 가상요소들을 소개합니다.
- :before : 가장 앞에 요소를 삽입
- :after : 가장 뒤에 요소를 삽입
- :first-line : 요소의 첫 번째 줄에 있는 텍스트
- :first-letter : 블록 레벨 요소의 첫 번째 문자
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>p::before { content: "###" }
p::after { content: "!!!" }
p::first-line { ... }
p::first-letter { ... }before와 after 가상 요소는 애초에 내용이 없는 상태로 생성되기 때문에 내용을 넣기 위해 content 속성을 이용해야 합니다.
실제 HTML 코드에는 나타나지 않지만, before와 after가 어떻게 동작하는지 이해를 돕기 위해 코드를 아래와 같이 변경했습니다. 눈에 보이지 않지만, 내부에서 이처럼 요소가 생성됩니다. first-line과 first-letter도 마찬가지로 아래 코드와 같은 것으로 생각하시면 됩니다.
<p>
<before>###</before>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
<after>!!!</after>
</p><p>
<first-letter>L</first-letter>orem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
<p>
<!-- 모니터 가로 해상도에 따라 요소가 포함하는 내용이 변동됩니다. -->
<first-line>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiu ..(..어딘가쯤..) </first-line>... unt ut labore et dolore magna aliqua.
</p>
4. 구체성
4.1 구체성
요소를 선택하는 데는 여러 방법이 있습니다.
따라서 서로 다른 선택자를 이용해 같은 요소를 선택할 수도 있습니다.
만약 같은 요소를 선택하는 서로 다른 규칙들이 상반된 스타일을 가지고 있다면 어떻게 표현이 될까요?
h1 { color: red; }
body h1 { color: green; }두 규칙은 모두 <h1>을 선택하게 되는 데 스타일은 다릅니다. 어떤 규칙이 먼저 적용될까요?
선택자에는 어떤 규칙이 우선으로 적용되어야 하는지에 대해 정해진 규칙이 있습니다.
이 규칙을 '구체성'이라고 합니다.
구체성은 선택자를 얼마나 명시적으로(구체적으로) 선언했느냐를 수치화한 것으로,
구체성의 값이 클수록 우선으로 적용이 됩니다.
0, 0, 0, 0
위와 같이 구체성은 4개의 숫자 값으로 이루어져 있습니다.
값을 비교할 때는 좌측부터 비교하고 좌측 부분의 숫자가 클수록 높은 구체성을 갖습니다.
또한 공백으로 구분해 카테고리에 해당되는 각 단어들의 개수가 곧 수치가 됩니다.
구체성은 아래의 규칙대로 계산됩니다.
- 0, 1, 0, 0 : 선택자에 있는 모든 id 속성값
- 0, 0, 1, 0 : 선택자에 있는 모든 class 속성값, 기타 속성, 가상 클래스
- 0, 0, 0, 1 : 선택자에 있는 모든 요소, 가상 요소
- 전체 선택자는 0, 0, 0, 0을 가진다.
- 조합자는 구체성에 영향을 주지 않는다. (>, + 등)
예시 코드
h1 { ... } /* 0,0,0,1 */
body h1 { ... } /* 0,0,0,2 */
.grape { ... } /* 0,0,1,0 */
*.bright { ... } /* 0,0,1,0 */
p.bright em.dark { ... } /* 0,0,2,2 */
#page { ... } /* 0,1,0,0 */
div#page { ... } /* 0,1,0,1 */
4.2 인라인 스타일
인라인 스타일로 선언된 경우에는 구체성이 어떻게 적용될까요?
p#page { color: red; }<p id="page" style="color:blue">Lorem impusm dolor sit.</p>첫 번째는 0, 1, 0, 1의 구체성을 가지는 선택자로 스타일을 선언했고,
두 번째는 요소에 직접 인라인 스타일 방식으로 스타일을 선언했습니다.
결과적으로 <p>에는 color: blue가 적용됩니다.
인라인 스타일의 구체성 값은 1, 0, 0, 0이며 규칙들 중 가장 큰 구체성을 갖기 때문입니다.
4.3 Important
important 키워드는 별도의 구체성 값은 없지만, 모든 구체성을 무시하고 우선권을 갖습니다.
important 키워드는 속성값 뒤 한 칸 공백을 주고 느낌표 기호와 함께 씁니다.
p#page { color: red !important; }<p id="page" style="color:blue">Lorem impusm dolor sit.</p>위의 <p>에는 important로 인해 color: red가 적용됩니다.
5. 상속
CSS에서 상속은 우리가 기본적으로 알고 있는 부모가 가진 특성을 자식이 물려받는 개념과 같습니다.
어떤 스타일 규칙이 특정 요소뿐만 아니라 그 자손 요소까지 적용되는 것을 말합니다.
상속은 구체성과 더불어 스타일 규칙들이 문서에 어떻게 적용되는지 이해하기 위한 또 다른 중요한 핵심 개념입니다.
상속 관계를 잘 활용하여 CSS의 생산성을 높일 수 있습니다.
5.1 상속되는 속성
h1 { color: gray; }<h1>Hello, <em>CSS</em></h1>위 코드에서 <em>은 부모인 <h1>의 color: gray를 상속받습니다.
상속은 자연스러운 현상처럼 보이지만, 모든 속성이 다 상속되는 것은 아닙니다.
아직 속성에 대해 다 배우지는 않았지만, margin, padding, background, border 등 박스 모델 속성들은 상속되지 않는다는 것을 알고 계시면 됩니다.
5.2 상속되는 속성의 구체성
* { color: red; }
h1#page { color: gray; }<h1 id="page">Hello, <em>CSS</em></h1>위 코드에서는 전체 선택자를 이용해 color: red를 적용하고 id 선택자를 이용해 color: gray를 선언했습니다.
전체 선택자의 구체성은 0, 0, 0, 0 이며 id 선택자의 구체성은 0,1,0,1 입니다.
그렇다면 <em>에는 어떤 color가 적용될까요?

color: red가 적용되는데 그 이유는 바로 상속된 속성은 아무런 구체성을 가지지 못하기 때문입니다.
6. 캐스케이딩
cascading은 스타일 규칙들이 어떠한 기준으로 요소에 적용되는지를 정한 규칙입니다.
cascading은 폭포가 내려오는 모양처럼 단계적인 이라는 의미를 지니며,
모든 스타일 규칙들은 cascading의 단계적인 규칙에 따라 요소에 적용됩니다.
앞서 배운 구체성은 cascading 규칙 중 하나입니다.
만약 구체성이 같은 두 규칙이 동일한 요소에 적용된다면 어떻게 될까요?
h1 { color: red; }
h1 { color: blue; }위 <h1>에는 같은 구체성을 가진 두 규칙이 적용되었습니다.
그렇다면 <h1>에는 어떤 color가 적용될까요?
<h1>에는 color: blue가 적용되며 이는 cascading 규칙에 의해 적용된 결과입니다.
6.1 cascading규칙
cascading에는 다음과 같이 3가지 규칙이 있습니다.
- 중요도(!important)와 출처
- 구체성
- 선언 순서
위에서의 출처는 CSS 출처를 의미합니다.
CSS 출처는 제작자와 사용자, 그리고 사용자 에이전트(user agent) 경우로 구분합니다.
제작자의 경우는 사이트를 실제 제작하는 개발자가 작성한 CSS를 의미합니다. (대부분이 여기에 해당합니다.)
그리고 사용자의 경우는 웹 페이지를 방문하는 일반 사용자들이 작성한 CSS를 의미합니다.
마지막으로 사용자 에이전트의 경우는 일반 사용자의 환경, 즉 브라우저에 내장된 CSS를 의미합니다.
현재의 브라우저에서는 사용자 스타일을 지원하지 않는 추세이기 때문에 이와 관련해서는 생략하도록 하겠습니다.
스타일이 적용되는 방식은 생각보다 간단합니다.
모든 스타일은 아래의 규칙에 따라 단계적으로 적용됩니다.
- 스타일 규칙들을 모아서 중요도가 명시적으로 선언되었는지에 따라 분류합니다.
중요도가 명시적으로 선언된 규칙들은 그렇지 않은 규칙들보다 우선합니다. 중요도가 있는 규칙들끼리는 아래 다른 규칙들을 적용받습니다. - 스타일 규칙들을 출처에 따라 분류합니다.
- 제작자 스타일 규칙이 사용자 에이전트 스타일 규칙보다 우선합니다.
- 스타일 규칙들을 구체성에 따라 분류합니다.
- 구체성이 높은 규칙들이 우선합니다.
- 스타일 규칙들을 선언 순서에 따라 분류합니다.
- 뒤에 선언된 규칙일수록 우선합니다.
예시 코드
<p id="bright">Hello, CSS</p>p#bright { color: silver; }
p { color: red; }위의 경우에는 구체성에 따라 color: silver가 적용됩니다.
p { color: silver; }
p { color: red; }
위의 경우에는 구체성에 따라 color: red가 적용됩니다.
css selector reference입니다.
www.w3schools.com/cssref/css_selectors.asp
7. 속성 - 정의와 구문
CSS의 속성은 그 종류가 매우 다양하고, 지속해서 업데이트 되고 있습니다.
기존의 속성 명이 변경되기도 하고, 속성이 스펙아웃 되기도 하며, 새로운 속성이 추가되기도 합니다.
이러한 잦은 변화로 인해 CSS 관련 서적이나 강의를 통해서 모든 속성을 파악하는 데는 어려움이 있습니다.
다양한 변화에 대해 어떤 방식으로 대응하고 학습하면 좋을지 알아보도록 하겠습니다.
CSS Reference를 통해 확인 가능한 사항들은 다음과 같습니다.
| 정의 | 해당 속성이 어떤 변화를 일으키고 어떻게 동작하는지 파악할 수 있습니다.
|
| 문법 | 해당 속성값을 어떤 식으로 나열하여 사용하는지를 파악할 수 있습니다. |
| 속성 값 | 해당 속성이 인식하여 적용할 수 있는 값의 형태나, 키워드 등을 파악할 수 있습니다.
|
| 지원 범위 | 해당 속성이 정의에 맞게 동작 가능한 CSS 버전, 브라우저별 버전을 확인할 수 있습니다.
|
| 예제 | 문법과 속성값을 바탕으로 실제로 속성을 동작하는 예제 코드를 확인할 수 있습니다. |
| 참고 사항 | 해당 속성에 대해 특이사항이나 버그에 대해서 확인할 수 있습니다. |
참고 자료
CSS 속성을 정의하는 W3C에서 제공하는 사이트이므로 가장 정확합니다.
7. 속성 - 단위
CSS 속성과 값을 사용할 때 단위는 값과 함께 많이 사용합니다. 이런 단위는 브러우저 마다 지원해주는 범위가 다르니 확인한 후 적용시켜야 합니다.
7.1 절대 길이
절대 길이는 고정된 크기 단위로, 다른 요소의 크기에 의해 영향을 받지 않습니다.
- px ( 1px = 1/96th of 1 inch )
절대 길이이므로 다른 요소의 영향을 받지 않아 화면에서 고정된 크기를 가지지만, 장치의 해상도에 따라 상대적입니다.
여러 환경에서 디자인을 같게 표현하고 브라우저 호환성에 유리한 구조로 되어 있어서,
디자인 의도가 많이 반영된 웹사이트의 경우 픽셀 단위를 사용하는 것을 권장하고 있습니다.
- pt ( 1pt - 1/72 of 1 inch )
컴퓨터가 없던 시절부터 있던 단위입니다.
인쇄물이나 워드프로세서 프로그램에서 사용된 가장 작은 표준 인쇄단위입니다.
웹 화면에 인쇄용 문서를 위한 스타일을 적용할 때 유용하게 사용할 수 있습니다.
그러나 사용하는 기기의 해상도에 따라 차이가 있어 W3C에서도 pt는 웹개발 시 권장하는 단위가 아닙니다.
예를 들면 Windows에서는 9pt = 12px, Mac에서는 9pt = 9px 로 보이게 됩니다.
7.2 상대길이
상대 길이는 다른 요소의 크기나 폰트 크기, 브라우저(viewport) 등의 크기에 따라 상대적으로 값이 변합니다.
- %
부모의 값에 대해서 백분율로 환산한 크기를 갖게 됩니다.
- em
font-size를 기준으로 값을 환산합니다. 소수점 3자리까지 표현 가능합니다. 1em = 16px입니다. 1.25em = 20px입니다. 인터넷에서 쉽게 단위를 환산해주는 사이트들이 있습니다.
- rem
root의 font-size를 기준으로 값을 환산합니다.
- vw
viewport의 width값을 기준으로 1%의 값으로 계산됩니다.
8. 속성 - 색상
폰트의 색상 값을 적용할 때 사용하는 속성은 color 속성입니다.
color 속성은 값으로 색상 값을 받습니다.
색상 값은 다양한 형태로 적용할 수 있으며 값의 형태에 따라 선언하는 방식이 조금 다릅니다.
8.1 Color 속성
폰트의 색상 값을 적용할 때 사용하는 속성입니다.
h1 { color: 색상 값;}
8.1 색상 값 지정 방식
- 컬러 키워드
CSS 자체에서 사용 가능한 문자 식별자입니다.
red, blue, black 등과 같이 미리 정의되어있는 키워드를 이용해 색상을 표현할 수 있습니다.
* 참고 : transparent는 투명을 나타내는 키워드 * - 16 진법 ex. #RRGGBB
6자리의 16진수(0-9, A-F)는 각각 두 자리씩 세 가지 색상을 나타냅니다.
첫 번째 두 자리는 적색(RR), 가운데 두 자리는 녹색(GG), 마지막 두 자리는 청색(BB)을 의미합니다.
각 자리의 알파벳은 대소문자를 구분하지 않습니다.
- 16 진법 ex. #RGB
6자리의 16진수에서 각각의 두 자리가 같은 값을 가지면 3자리로 축약하여 사용할 수 있습니다.
예를 들어, #aa11cc 는 #a1c로 축약하여 사용할 수 있습니다. - RGB( )
RGB 값은 rgb(R, G, B)의 형태로 각 변수 값(R 적색, G 녹색, B 청색)의 강도를 정의합니다.
0~255의 정수로 된 값을 지정할 수 있으며, 0 → 255는 검정 → 흰색으로 값의 변화를 나타냅니다. - RGBA( )
RGBA 값은 기존 RGB에서 A값이 추가된 형태입니다.
rgb(R, G, B, A)의 형태로 각 변수는(R 적색, G 녹색, B 청색, A 투명도)의 강도를 정의합니다.
A 값은 0 ~ 1 사이의 값을 지정할 수 있으며, 0.5와 같이 소수점으로 표기합니다.
0 → 1은 투명 → 불투명으로 값의 변화를 나타냅니다.
예를 들어, rgba( 0, 0, 0, 0)는 투명한 색상을 가지게 됩니다.
8. 속성 - background
background 속성은 요소의 배경에 관련된 속성을 지정할 때 사용합니다.
8.1 background 관련 속성
- background-color
기본 값 : transparent
배경의 색상을 지정하는 속성입니다.
앞선 배운 색상 값 적용 방식과 같습니다.
- background-image
기본 값 : none
배경으로 사용할 이미지의 경로를 지정하는 속성입니다.
url의 경로는 절대 경로, 상대 경로 모두 사용 가능합니다.
만약 background-color에 색상이 적용된 상태에서 background-image로 사용된 이미지에 투명한 부분이 있다면,
그 부분에 background-color 색상이 노출됩니다.
- background- repeat
기본 값 : repeat
이미지의 반복 여부와 방향을 지정하는 속성입니다.
기본값이 repeat이기 때문에 따로 설정하지 않으면 x, y축으로 반복되어서 표시됩니다.
background-repeat의 값으로 사용할 수 있는 것들은 다음과 같습니다.
< 속성 값 >
| repeat | x, y축 으로 모두 반복합니다. |
| repeat-x | x 축 방향으로만 반복합니다. |
| repeat-y | y 축 방향으로만 반복합니다. |
| no-repeat | 이미지를 반복하지 않습니다. |
- background-position 기본 값 : 0% 0% 요소에서 배경 이미지의 위치를 지정하는 속성입니다. x축, y축으로부터의 위치를 지정할 수 있으며, 값의 선언 순서는 x축, y축으로부터의 간격입니다. 만일 한쪽만 지정된다면 나머지는 중앙 값(center)으로 적용됩니다.
< 속성 값 >
| % | 기준으로부터 % 만큼 떨어진 지점과 이미지의 % 지점이 일치하는 곳에 위치시킵니다. |
| px | 기준으로부터 px 만큼 떨어진 지점과 이미지의 (0,0) 지점이 일치하는 곳에 위치시킵니다. |
| 키워드 | top, left, right, bottom, center 키워드를 사용할 수 있습니다. 키워드는 선언 순서와 관계없이 top, bottom은 y축 기준으로 하며 left, right는 x축을 기준으로 합니다. |
- background-attachment 기본 값 : scroll 화면 스크롤에 따른 배경 이미지의 움직임 여부를 지정하는 속성입니다.
< 속성 값 >
| scroll | 배경 이미지는 요소 자체를 기준으로 고정되어 있으며 내용과 함께 스크롤 되지 않습니다. |
| local | 배경 이미지는 요소의 내용을 기준으로 고정되어 있으며 내용과 함께 스크롤 됩니다. |
| fixed | 배경 이미지는 뷰포트를 기준으로 고정되어 있으며 스크롤에 영향을 받지 않습니다. |
- 뷰포트 : 사용자가 시각적으로 볼 수 있는 웹페이지 영역을 의미합니다.
컴퓨터나 휴대폰과 같은 장치에 Display 요소가 표현되는 영역을 말합니다.
요약
background: [-color] [-image] [-repeat] [-attachment] [-position];
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>background</title>
<style>
div {
height: 500px;
background-color: yellow;
background-image: url(https://www.w3schools.com/CSSref/img_tree.gif);
background-repeat: no-repeat;
background-position: center top;
/* 축약형 */
background: yellow url(https://www.w3schools.com/CSSref/img_tree.gif)
no-repeat center top;
}
</style>
</head>
<body>
<div>css background 속성 실습</div>
</body>
</html>
9. 속성 - boxmodel
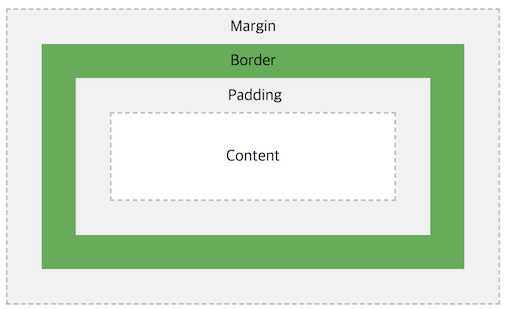
HTML의 모든 요소는 사각형의 박스 형태로 만들어집니다.
박스는 총 4가지의 세분된 영역으로 구성되어있으며 영역마다 다양한 스타일을 적용할 수 있습니다.
이 4가지 영역을 통틀어서 박스모델이라고 합니다.

- content 영역 : 요소의 실제 내용을 포함하는 영역입니다. 따라서 크기는 내용의 너비 및 높이를 나타냅니다.
- border 영역 : content 영역을 감싸는 테두리 선을 border라고 합니다.
- padding 영역 : content 영역과 테두리 사이의 여백을 padding이라고 합니다. content 영역이 배경, 색 또는 이미지가 있을 때 패딩 영역까지 영향을 미칩니다. 이에 따라 padding을 content의 연장으로 볼 수도 있습니다.
- margin 영역 : border 바깥쪽의 영역을 margin이라고 합니다. border 영역을 다른 요소와 구별하기 위해 쓰이는 빈 영역입니다. 즉, 주변 요소와의 여백(간격)을 margin을 이용해 지정할 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>box model</title>
<style>
div {
margin: 50px;
padding: 50px;
border: 10px solid #000;
}
</style>
</head>
<body>
<div> 박스 모델에 대하여 알아봅시다 </div>
</body>
</html>
9. 속성 - border
border 속성은 요소의 테두리에 관련된 속성을 지정할 때 사용합니다.
테두리의 굵기, 모양, 색상을 지정할 수 있는 속성들이 있으며,
앞서 배운 background 속성처럼 여러 속성을 축약하여 적용할 수도 있습니다.
9.1 border 관련 속성
- border-width
기본 값 : medium 선의 굵기를 지정하는 속성입니다. border-top-width, border-bottom-width, border-right-width, border-left-width를 이용하여 상하좌우 선의 굵기를 다르게 표현할 수 있습니다.
border-width: [top] [right] [bottom] [left];
< 속성 값 >
| 키워드 | thin, medium, thick |
| 단위 | px, em, rem ... ( % , 정수 단위 사용불가 ) |
- border-style 기본 값 : none 선의 모양을 지정하는 속성입니다. border-top-style, border-bottom-style, border-right-style, border-left-style을 이용하여 상하좌우 선의 모양을 다르게 표현할 수 있습니다.
border-style: [top] [right] [bottom] [left];
< 속성 값 >
| none | border를 표시 하지 않습니다. |
| solid | border를 실선 모양으로 나타냅니다. |
| double | border를 이중 실선 모양으로 나타냅니다. |
| dotted | border를 점선 모양으로 나타냅니다. |
그 밖에도 dashed, double, groove, ridge, inset, outset 등의 다양한 스타일이 있습니다.
- border- color 기본 값 : currentColor 선의 색상을 지정하는 속성입니다. border-top-color, border-bottom-color, border-right-color, border-left-color를 이용하여 상하좌우 선의 색상을 다르게 표현할 수 있습니다.
border-color: [top] [right] [bottom] [left];위처럼 축약하여 공백을 이용해 각 방향의 색상을 지정할 수도 있습니다. 색상은 일반적인 CSS 색상 값 사용 방식과 같습니다.
- border 축약
border: [-width] [-style] [-color];위와 같이 공백으로 구분해 축약하여 사용할 수 있고, 정의되지 않은 속성값에 대해서는 기본값이 적용됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>border</title>
<style>
div {
border-width: 10px;
border-style: solid;
border-color: #000;
/* 축약형 */
border: 10px solid #000;
}
</style>
</head>
<body>
<div> css border 속성 실습 </div>
</body>
</html>
10. 속성 - padding
10.1 padding 속성
기본 값 : 0
< 속성 값 >
| length | 고정값으로 지정합니다. (ex. px, em ....) |
| percent | 요소의 width에 상대적인 크기를 지정합니다. |
padding-top content 영역의 위쪽 여백을 지정합니다.
padding-right content 영역의 오른쪽 여백을 지정합니다.
padding-bottom content 영역의 아래쪽 여백을 지정합니다.
padding-left content 영역의 왼쪽 여백을 지정합니다.
padding: [-top] [-right] [-bottom] [-left];
0 10px 20px 30px /* 상, 우, 하, 좌 다름 */
0 10px 20px /* 좌, 우 같음 */
0 10px /* 상, 하 같음 & 좌, 우 같음 */
0 /* 상, 우, 하, 좌 모두 같음 */기본적으로 padding의 4가지 속성을 위와 같이 축약하여 사용할 수 있습니다.
속성의 순서는 고정되어있으며, 위쪽을 기준으로 시계방향으로 돌아간다고 생각하면 쉽습니다.
축약형으로 사용할 때 반드시 4개의 속성에 대한 값을 모두 적어야 하는 것은 아닙니다.
속성값은 1~4개의 값을 사용할 수 있으며 border에서는 축약형 사용 시 정의되지 않은 속성값에 대해서 기본값이 적용되었지만, padding은 조금 다른 방식으로 동작합니다.
그 이유는 상하, 좌우 영역의 값이 같을 때 하나로 합쳐서 적용할 수도 있기 때문입니다.
- padding : 20px 30px 40px 30px 일 때, 좌우의 패딩 값이 같을 때 padding : 20px 30px 40px 와 같이 함축하여 사용할 수 있습니다.
- padding : 20px 30px 20px 일 때, 좌우 패딩과 마찬가지로 상하의 패딩 값이 같을 때 padding : 20px 30px 와 같이 함축하여 사용 할 수 있습니다.
- padding : 20px 20px ( = 20px, 20px, 20px, 20px )일 때, 상하좌우 패딩 값이 모두 같을 때 padding : 20px 와 같이 하나의 값으로 함축하여 사용할 수 있습니다.
* 참고 : CSS에서 0 값에 대해서는 단위를 따로 적지 않습니다.
0px = 0% = 0em = 0pt... => " 0 "
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>padding</title>
<style>
div {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 40px;
padding-left: 20px;
/* 축약형 */
padding: 10px 20px 40px;
}
</style>
</head>
<body>
<div> css padding 속성 실습 </div>
</body>
</html>
11. 속성 - margin
11.1 margin 속성
기본 값 : 0
< 속성 값 >
| length | 고정값으로 지정합니다. (ex. px, em ....) |
| percent | 요소의 width에 상대적인 크기를 지정합니다. |
| auto | 브라우저에 의해 계산된 값이 적용 됩니다. |
- margin-top border 영역의 위쪽 여백을 지정합니다.
- margin-right border 영역의 오른쪽 여백을 지정합니다.
- margin-bottom border 영역의 아래쪽 여백을 지정합니다.
- margin-left border 영역의 왼쪽 여백을 지정합니다.
margin: [-top] [-right] [-bottom] [-left];
0 10px 20px 30px /* 상, 우, 하, 좌 다름 */
0 10px 20px /* 좌, 우 같음 */
0 10px /* 상, 하 같음 & 좌, 우 같음 */
0 /* 상, 우, 하, 좌 모두 같음 */padding과 마찬가지로 축약하여 사용할 수 있고, 상하, 좌우에 대해서 값이 같으면 하나로 합하여 사용할 수 있습니다.
margin에서는 수치 이외에 사용할 수 있는 'auto' 값이 있습니다.
- margin auto 기본적으로 브라우저에 의해 계산이 이루어지는데, 대부분의 경우 0(기본값) 또는 요소의 해당 측면에서 사용 가능한 공간과 같은 값을 가집니다. 이를 활용하여 수평 중앙 정렬을 할 수 있습니다. 아래 코드를 살펴봅시다.
margin-left: auto;
margin-right: auto;좌우의 margin이 모두 auto로 적용 되었다면, 브라우저는 요소가 가질수 있는 가로 영역에서 자신의 width를 제외한 나머지 여백에 크기에 대해 균등 분할 하여 적용합니다. 이에 따라 요소는 수평 중앙 정렬이 됩니다. 상하의 경우 수직 중앙 정렬이 되지 않으며, 기본적인 플로우를 벗어나는 상황에 대해서 적용이됩니다. 이는 좀더 심화적인 개념이 필요하므로 기초에서는 수평 정렬에 대한 개념을 확실히 잡아두시길 바랍니다.
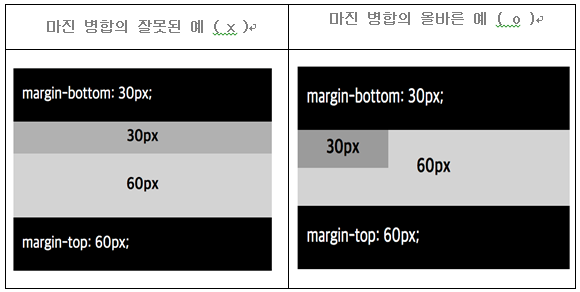
11.2 margin collapse(마진 병합)
마진 병합은 인접한 두 개 이상의 수직 방향 박스의 마진이 하나로 합쳐지는 것을 의미합니다.
마진 병합이 다음 세가지의 경우에 일어납니다.
- 두 요소가 상하로 인접한 경우: 위 요소의 하단 마진과 아래 요소의 상단 마진의 병합이 일어납니다.
- 부모 요소와 첫 번째 자식 요소 또는 마지막 자식 요소
- 부모 요소의 상단 마진과 첫 번째 자식 요소의 상단 마진 병합이 일어납니다.
- 부모 요소의 하단 마진과 마지막 자식 요소의 하단 마진 병합이 일어납니다.
- 내용이 없는 빈 요소의 경우: 해당 요소의 상단 마진과 하단 마진의 병합이 일어납니다.
마진 병합은 수직 방향으로만 이루어지며, 좌우에 대해서는 일어나지 않습니다.
마진 병합은 마진이 반드시 맞닿아야 발생하기 때문에 2,3번째의 경우 패딩 및 보더가 없어야 합니다.

마진 병합을 활용하여 첫 번째와 두 번째 컴포넌트의 조합이 다양한 경우 여백을 다르게 사용 할 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
div {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;
/* 축약형 */
margin: 10px 20px ;
}
</style>
</head>
<body>
<div> css margin 속성 실습 </div>
</body>
</html>
margin과 padding의 비교
| + | - | auto | 단위 | |
| margin | o | o | o | px, % ... |
| padding | o | x | x | px, % ... |
- 음수값 사용 가능 여부! 왜 margin은 음수 값 적용이 가능하고, padding은 적용되지 않을까요? 예를 들어 생각해보자면, padding은 뼈와 우리 피부 사이의 지방이라고 생각하고, margin은 사람과 사람 사이의 간격이라고 생각하면 쉽습니다. 지방은 아무리 뺀다고 해서 피부가 뼈보다 밑으로 갈 수 없을 뿐만 아니라, 0 이하가 될 수 없으므로 양수만 된다고 생각하면 됩니다. 그러나 사람과 사람 사이는 멀리 떨어질 수도 있지만, 서로 겹쳐서 서 있을 수도 있으므로 음수 값이 가능하다고 생각하면 됩니다.
- %값의 사용과 기준점 css 속성을 사용하면서 어떤 값을 적용할 때 이 단위를 적용 할 수 있을까? 라는 생각을 가지고 코딩하는 자세는 매우 중요합니다. margin과 padding은 px과 같은 고정적인 단위 외에도 %라는 상대적인 단위를 사용 할 수 있습니다. %는 요소의 크기를 기준으로 상대적인 값을 결정짓게 됩니다. 얼핏 생각하면, 상하는 height 값에 대해 좌우는 width 값에 대해 크기가 계산될 거 같지만 그렇지 않습니다. %는 상하좌우의 방향에 관계없이 모두 요소의 width 값을 기준으로 값이 결정 됩니다.
div {
width: 100px;
height: 200px;
margin: 10%;
padding: 10%;
}만약 위와 같은 코드의 경우에는 margin과 padding이 모두 20px 10px 20px 10px으로 적용되는 것이 아니라, 10px 10px 10px 10px 값으로 적용됩니다.
예제코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>margin & padding</title>
<style>
div {
width: 300px;
height: 100px;
margin: -10px -10px 20px 30px;
padding: 10px 20px 30px 40px; /* padding 음수 사용 불가 */
}
</style>
</head>
<body>
<div> css margin & padding 비교 실습 </div>
</body>
</html>
12. 속성 - width
width 속성은 요소의 가로 크기를 정의하는 데 사용하는 속성입니다.
정확히는 content 영역의 너비를 지정하는 것을 의미합니다.
요소의 가로 크기를 지정하는 width 속성은 인라인 레벨 요소를 제외한 모든 요소에 적용됩니다.
12.1 width 속성
기본 값 : 0
< 속성 값 >
| auto | 브라우저에 의해 자동으로 계산하여 적용합니다. * 요소의 레벨 기본 특성에 따라 다르게 동작합니다. |
| length | 고정값으로 지정합니다. (ex. px, em ....) |
| percent | 부모 요소의 width에 상대적인 크기를 지정합니다. |
width는 content 영역의 너비를 제어할 때 사용하는데 이때 auto가 아닌 특정한 값을 지정하여 사용하면,
그 크기는 box model 영역에서 margin 영역을 제외한 모든 영역에 대해 영향을 받습니다. (content, padding, border)
예를 들어,
<div class="box"> box </div>.box {
width: 100px;
padding: 20px;
border: 10px solid black;
}위와 같이 선언되어있다면 요소의 총 가로 크기는 160px가 됩니다.
분명 width: 100px를 적용했는데 어떻게 160px가 된 걸까요?
앞선 설명에서 언급한 바와 같이 width는 padding, border 영역에 대해서 영향을 받기 때문입니다.

식으로 나타내면,
100px content + ( 20px * 2) padding + ( 10px * 2 ) border = 160px 가 된 것입니다.
또한, width는 %를 이용해서도 크기를 지정할 수 있습니다.
<div class="parent">
<div class="child">
child
</div>
</div>.parent {
width: 300px;
border: 20px solid red;
}
.child {
width: 50%;
padding: 20px;
border: 10px solid black;
}다음 child의 크기는 어떻게 될까요?

정답은 210px 입니다.
우선, padding (20px * 2) + border (10px * 2) = 60px 입니다.
210px - 60px = 150px 이며, 150px은 부모의 width가 300px이므로 300px의 50%인 150px이 width값으로 결정된 것입니다.
결국 %값일 때에는 부모의 width값에 대해서 계산되어지는데,
이때 부모의 width는 content 영역의 크기를 의미합니다.
부모의 padding과 border까지 더해진 요소의 전체 크기가 아닌, content 영역의 크기가 기준이라는 것을 기억하시면 됩니다.
12. 속성 - width
height는 요소의 세로 크기를 정의하는 데 사용하는 속성입니다.
width와 마찬가지로 정확히는 content 영역의 높이를 지정하는 것입니다.
기본적으로는 width의 동작 방식과 같게 동작하지만, % 값을 가졌을 때의 동작 방식이 조금 다릅니다.
이 부분에 유의하여 height 속성에 대하여 알아보도록 하겠습니다.
12.1 height 속성
기본 값 : 0
< 속성 값 >
| auto | 브라우저 자동으로 계산하여 적용합니다. * 기본적으로 컨텐츠 영역의 내용만큼 높이를 가집니다. |
| length | 고정값으로 지정합니다. (ex. px, em ....) |
| percent | 부모 요소의 height에 상대적인 크기를 지정합니다. * 단, 부모 요소가 명시적으로 height 값이 있어야 합니다. |
height는 content 영역의 높이를 제어할 때 사용하는데 이때 auto가 아닌 특정한 값을 지정하여 사용하면,
width 속성과 마찬가지로 box model 영역에서 margin 영역을 제외한 모든 영역에 대해 영향을 받습니다.
예를 들어,
<div class="box"> box </div>.box {
width: 100px;
height: 100px;
padding: 10px;
border: 15px solid black;
}위와 같이 선언되어있다면 요소의 총 세로 크기는 150px이 됩니다.
앞선 설명에서 언급한 바와 같이 height도 padding, border 영역에 대해서 추가로 영향을 받기 때문입니다.

식으로 나타내면,
100px content + ( 10px * 2) padding + ( 15px * 2 ) border = 150px 가 된 것입니다.
%를 이용해서도 크기를 지정 할 수 있습니다.
<div class="parent">
<div class="child">
child
</div>
</div>.parent {
width: 200px;
border: 10px solid black;
}
.child {
height: 50%;
background: red;
} 위와 같이 코드를 적용 했을때, .child 의 높이는 어떻게 적용 될까요?

실제로 확인해보면, height: auto일 때와 height: 50%일 때 차이가 없는 것을 확인할 수 있습니다.
왜 두 값의 차이가 없는 걸까요?
MDN에서 height 속성에 percent value에 대한 설명을 보면
"Containing Block의 높이에 대한 백분율로 높이를 정의합니다."고 나와 있습니다.
여기서 말하는 Containing Block은 부모를 의미한다고 생각하시면 됩니다.
즉, 현재 위의 코드에서는 부모가 명시적인 높이 값을 가지고 있지 않기 때문에
자식의 높이를 %값으로 지정해줘도 적용되지 않았던 것입니다.

부모 코드에 height: 200px로 명시적으로 높이 값을 지정해주면, 위와 같이 %값이 적용되는 것을 볼 수 있습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>height</title>
<style>
div {
height: 300px;
margin: 10px 20px;
padding: 30px;
border: 20px solid black;
}
</style>
</head>
<body>
<div> css height 속성 실습 </div>
</body>
</html>
요약
지금까지 < 단위, 배경, 박스모델 > 챕터를 통해서 박스 모델은 content, padding, border, margin의
총 4가지 영역으로 나누어진다는 걸 배웠습니다.
추가적으로 content 영역의 너비는 width, 높이는 height을 통해서 제어 할 수 있으며,
width와 height 그리고 padding과 border을 모두 더한 것이 요소의 전체 크기가 된다는 것에 대해 배웠습니다.
다른 요소와의 여백은 margin을 이용하여 줄 수 있으며 음수값을 사용할 수 있습니다.
또한, margin은 상하 요소 사이의 병합 현상이 일어나고 이때는 큰 값을 기준으로 병합된다는 걸 기억하시기 바랍니다.
13. 속성 - typography
HTML이 처음 등장했을 때는 이미지를 표현하는 기능도 없는 문자만 존재하는 미디어였습니다.
그러므로 HTML에서 서체와 관련된 부분은 가장 밀접한 분야이면서 동시에 속성의 빈도수도 가장 많습니다.
폰트 속성, 텍스트 속성, 간격 관련 속성 등 다양한 서체 관련 속성이 있습니다.

폰트를 이해하기 위해서는 타이포그래피의 구조를 먼저 이해해야 합니다.
모든 폰트는 em박스를 가지고 있고 위 그림과 같은 구조로 이루어져 있습니다.
• em 폰트의 전체 높이를 의미합니다.
• ex ( = x-height ) 해당 폰트의 영문 소문자 x의 높이를 의미합니다.
• Baseline 소문자 x를 기준으로 하단의 라인을 의미합니다.
• Descender 소문자에서 baseline 아래로 쳐지는 영역을 의미합니다. 서체에 따라 descender의 길이가 다릅니다. ( g, j, p, q, y )
• Ascender 소문자 x의 상단 라인 위로 넘어가는 영역을 의미합니다. ( b, d, h, l )
14. 속성 - font-family
font-family는 상속되기 때문에 기본적으로 대표 폰트를 선언하고,
특정 폰트가 필요한 부분에서 재정의해서 사용합니다.
속성 지정 방법
font-family: family-name | generic-family ( | initial | inherit );- family-name: 사용할 폰트의 이름을 나타내며 ' , ' 로 구분하여 여러 개 선언 할 수 있습니다. 먼저 선언된 순서대로 우선순위가 결정됩니다. 이름 중간에 공백이 있거나, 한글일 경우 홑따옴표로 묶어서 선언합니다.
- generic-family: family-name으로 지정된 글꼴을 사용할 수 없을 경우를 대비해, 브라우저가 대체할 수 있는 폰트가 필요한 경우 선택할 수 있게 해줍니다. font-family 속성의 맨 마지막에 선언해야 하며, 키워드이기 때문에 따옴표 등의 인용부호로 묶지 않는 것이 원칙입니다. 예를 들면 아래와 같이 선언하여 사용할 수 있습니다.
예시
font-family: Helvetica, Dotum, '돋움', Apple SD Gothic Neo, sans-serif; 가장 먼저 Helvetica를 사용하고, 이를 사용할 수 없을 때 Dotum을 사용하는 방식으로 우선순위에 따라 차례대로 적용 됩니다. 만약 "abc 가나다 123" 이라는 글자가 있다면, "abc"와 "123"은 Helvetica로 표현이 되고, "가나다"는 Dotum으로 표현이 됩니다.
"가나다"가 Dotum으로 표현된 이유는 Helvetica는 한글을 지원하는 폰트가 아니기 때문입니다.
그리고 예를 보면 돋움체를 영문으로 한번, 한글로 한번 선언 하였습니다. 왜 이렇게 선언 하였을까요?
한글을 지원하지 않는 디바이스일 경우 해당 한글 폰트를 불러올 수 없으므로 영문명으로도 선언해 주어야합니다. 마지막에는 반드시 generic-family를 선언 해주어야 합니다. 그 이유는 선언된 모든 서체를 사용할 수 있다는 보장이 없기 때문입니다. 이때 generic-family를 선언해주면, 시스템 폰트 내에서 사용자가 의도한 스타일과 유사한 서체로 적용되기 때문입니다. 또한, 자식 요소에서 font-family를 재선언하면 부모에 generic-family가 선언되어있어도 다시 선언해주어야 합니다.
Generic-Family에는 대표적인 서체로 serif, sans-serif가 있습니다. serif는 삐침이라는 뜻이고, sans는 프랑스어로 '~이 없이'라는 의미가 있습니다. serif는 글자 획에 삐침이 있는 폰트로 대표적으로 명조체가 있으며, sans-serif는 획에 삐침이 없는 폰트로 대표적으로 돋움체가 있습니다.
15. 속성 - line-height
장문의 글에서는 가독성을 위해서 글 사이의 간격을 띄우기도 합니다.
이때 행간을 조정한다고 하는데요.
line-height 속성을 이용해 이 행간을 조정할 수 있습니다.
그러나 정확하게 line-height는 줄의 높이를 의미하는 것이고, 이를 이용해서
행간을 조정할 수 있는 것입니다.
15.1 line-height 속성
line-height는 텍스트 라인의 높이를 의미하는 것으로 주로 행간을 제어할 때 사용됩니다.
기본 값 : normal
line-height: normal | number | length | initial | inherit ;
행간을 제어할 때 사용하는 속성이라 해서 줄 간격으로 생각해 오해하기 쉬울 수가 있습니다.
줄 바꿈이 되었을 때, 윗줄의 텍스트 하단과 아랫줄의 텍스트 상단까지의 간격이라고 생각할 수도 있지만,
line-height로 제어되는 부분을 line-box라고도 하며 이는 타이포그래피 구조에서 배웠던 [em 박스] + [상하단의 여백]까지를 의미합니다.
< 속성 값 >
| normal | 기본값으로 브라우저의 기본 속성을 따릅니다. 폰트에 따라 브라우저에 따라 다르지만 보통 1.2 정도로 할당되어 있습니다. |
| number | font-size를 기준으로 설정한 숫자만큼 배율로 적용합니다. |
| length | px, em 등 고정 수치로 할당할 수 있습니다. |
| % | font-size를 기준으로 설정한 퍼센트만큼 배율로 적용합니다. |
주의할 점은, line-height의 값으로 number를 선언할 때와 %로 선언할 때의 차이입니다.
두 값 모두 font-size를 기준으로 동작하기 때문에 1이나 100%를 같은 것이라고 오해할 수 있습니다.
하지만 두 값은 큰 차이가 있습니다. 바로 line-height의 값이 자식 요소로 상속되었을 때의 계산 방식입니다.
- number 부모 요소의 숫자 값이 그대로 상속됩니다. 즉, 자식 요소에서도 또 한 번 자식 요소의 font-size를 기준으로 계산된 값을 가집니다.
- % 부모 요소에서 %값이 그대로 상속되는 것이 아니고, %에 의해 이미 계산된 px값이 상속됩니다.
아래 코드를 예시로 보자면,
body { font-size: 20px; line-height: 2; } /* line-height = 40px; */
body { font-size: 20px; line-height: 200%; } /* line-height = 40px; */두 경우 모두 <body>에 똑같이 line-height: 40px이 적용됩니다.
하지만 자식 요소로 <p>가 있다고 생각을 하면 얘기가 달라집니다.
body { font-size: 20px; line-height: 2; } /* line-height = 40px; */
p { font-size: 10px; } /* line-height = 20px; */
body { font-size: 20px; line-height: 200%; } /* line-height = 40px; */
p { font-size: 10px; } /* line-height = 40px; */이처럼 계산된 값이 아닌 숫자 값을 상속한다는 사실 때문에,
숫자 값을 사용하면 부모 엘리먼트에서 계산된 값 대신 비율을 그대로 상속받을 수 있으므로,
가능하면 단위가 없는 값을 사용하는 것이 좋습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>line-height</title>
<style>
.parent {
width: 200px;
font-size: 10px;
line-height: normal;
line-height: 20px;
line-height: 2;
line-height: 200%;
}
.child {
font-size: 20px;
}
</style>
</head>
<body>
<div class="parent">
<div class="child">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Ipsam aspernatur vitae sapiente laudantium velit quo unde cupiditate autem,
harum eaque natus perferendis ducimus saepe libero, voluptatibus voluptates possimus.
Adipisci, delectus.
</div>
</div>
</body>
</html>
16. 속성 - font-size
텍스트를 많이 사용하는 html 문서에서 font-size 속성은 가독성이나 명확한
구문을 표현하기 위해서 반드시 필요한 속성입니다.
글꼴의 크기를 지정하는 font-size 속성에는 다양한 값들이 있습니다.
16.1 font-size
글꼴의 크기를 지정하는 속성입니다.
기본 값 : medium
font-size: keyword | length | initial | inherit ;< 속성 값 >
| keyword | medium(기본 값), xx-small, x-small, small, large, x-large, xx-large, smaller, larger |
| length | px, em 등 고정 수치로 지정합니다. |
| % | 부모 요소의 font-size 기준의 퍼센트로 지정합니다. |
- absolute size (keyword) 기본 값인 medium에 대한 상대적인 크기로, 브라우저마다 사이즈가 다르게 정의되어있습니다.
- relative size (keyword) 부모 요소의 font-size 크기에 대해 상대적입니다. smaller는 0.8배, larger는 1.2배입니다.
- length px, em, rem 등의 단위를 이용하여 고정된 크기를 지정할 수 있습니다. - em : 부모 요소의 font-size에 em 값을 곱한 크기 - rem : 루트의 font-size에 rem 값을 곱한 크기
- percent (%) 부모 요소의 font-size를 기준으로 백분율 계산된 값을 지정할 수 있습니다.
- viewport units vw, vh 단위로 뷰포트를 기준으로 하여, 유동적인 font-size를 지정할 수 있습니다. vw는 뷰포트 width의 1%, vh는 뷰포트 height의 1% 값을 가집니다.
예시코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>font-size</title>
<style>
.parent {
font-size: 20px;
}
.child {
font-size: 1em;
}
</style>
</head>
<body>
<div class="parent">
<div class="child">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Ipsam aspernatur vitae sapiente laudantium velit quo unde cupiditate autem,
harum eaque natus perferendis ducimus saepe libero, voluptatibus voluptates possimus.
Adipisci, delectus.
</div>
</div>
</body>
</html>1em = 16px이므로 child의 font-size는 16px이 됩니다.
- font-size에는 em 단위와 % 단위를 사용할 수 있는데요. 둘 다 부모 요소의 font-size를 기준으로 그 값이 곱해지기 때문에 font-size 속성에서는 두 단위의 동작이 같아 보일 수 있습니다. 그러나 다른 속성에서 이 단위들이 사용될 때는 그 기준이 명확하게 달라집니다. 이 차이에 대해 유념하시면 좋을 것 같습니다.
<html>
... 중략 ...
<div class="wrap">
<div class="content">
<div class="section"></div>
<div class="article"></div>
<div class="footer"></div>
</div>
</div>
... 중략 ...
</html>html { font-size: 16px; }
.wrap { font-size: 1.5rem; }
.section { font-size: 1.5em; }다음중 section요소의 font-size는 ???
wrap요소의 font-size = 1.5rem이므로 16(1.0rem) + 8(0.5rem) = 24px이고 그 하위 요소인 section의 font-size는 같은 계산 법으로 36px이 됩니다.
17. 속성 - font-weight
시멘틱 태그 중 heading( h1 ~ h6 ), strong 태그들을 사용했을 때 글씨가 굵게 표현되는 것을 보셨을 겁니다.
분명히 아무런 스타일도 입히지 않았는데 왜 이렇게 표현이 되는 걸까요?
우리는 흔히 글을 쓸 때 중요한 부분이나 강조하고 싶을 때 폰트를 굵게 표시하곤 합니다.
브라우저도 위의 태그들이 시멘틱하게, 중요하다고 판단되어 굵게 표시하는 것으로 생각하면 되는데요.
이때 font-wieght라는 속성에 의해서 위와 같이 표현되었던 것입니다.
앞의 태그들이 font-weight에서 굵게 표현되는 속성을 기본값으로 가지고 있기 때문입니다.
17.1 font-weight 속성
글꼴의 굵기를 지정하는 속성입니다.
기본 값 : normal
< 속성 값 >
| normal | 기본 값 (400) |
| bold | 굵게 표현(700) |
| bolder | 부모 요소 보다 두껍게 표현 |
| lighter | 부모 요소 보다 얇게 표현 |
| number | 100, 200, 300, 400, 500, 600, 700, 800, 900 (클수록 더 두껍게 표현) |
실무에서는 normal과 bold를 많이 사용하고, 부모 요소에 영향이 있는 bolder와 lighter는 사용을 될 수 있으면 지양하는 편입니다.
물론 상속 관계에서 바뀌어야 하는 스펙이라면 당연히 유용하게 사용될 수 있지만, 그 외의 경우에는 사용에 있어 신중해야 합니다.
font-weight는 normal, bold와 같은 키워드 외에 숫자로도 그 굵기를 표현할 수 있습니다.
100~900까지 100단위로 값을 지정하여 사용할 수 있고 숫자가 커질수록 더욱 굵게 표현됩니다.
기본적으로 400은 normal과 같고, 700은 bold와 같습니다
그러나 수치를 이용한 font-weight는 폰트 자체에서 지원을 해야 표현할 수 있습니다.
폰트에 따라 font-weight를 적용해도 굵기에 변화가 없을 수도 있으며,
normal과 bold만 지원하는 폰트일 경우에는 100~500까지는 normal로, 600~900까지는 bold로 표현됩니다.
폰트가 점차 다양해지면서 굵기 자체를 폰트 family-name으로 가지고 있는 경우도 있습니다.
또한, 디바이스별로 조금 다르게 표현될 수도 있습니다.
font-weight와 font-family, font-size는 서로 밀접하게 연관되어있습니다.
예시코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>font-size</title>
<link href='//fonts.googleapis.com/css?family=Open+Sans:400,600,700,800,300' rel='stylesheet' type='text/css'>
<style>
body {
padding: 0 20px;
font-family: 'Open Sans';
}
.w100 {
font-weight: 100;
}
.w200 {
font-weight: 200;
}
.w300 { font-weight: 300;
}
.w400 {
font-weight: 400;
}
.w500 {
font-weight: 500;
}
.w600 { font-weight: 600;
}
.w700 { font-weight: 700;
}
.w800 {
font-weight: 800;
}
.w900 {
font-weight: 900;
}
</style>
</head>
<body>
<p class="w100">This is 100 weight</p>
<p class="w200">This is 200 weight</p>
<p class="w300">This is 300 weight (available)</p>
<p class="w400">This is 400 weight (available)</p>
<p class="w500">This is 500 weight</p>
<p class="w600">This is 600 weight (available)</p>
<p class="w700">This is 700 weight (available)</p>
<p class="w800">This is 800 weight (available)</p>
<p class="w900">This is 900 weight</p>
</body>
</html>
18. 속성 - font-style
em 태그를 사용했을 때, 글꼴이 기울어지는 것을 보셨을 겁니다.
em 태그는 기본적으로 font-style 속성에 italic이라는 값을 가지고 있어 기울임꼴로 표시됩니다.
이처럼 font-style 속성을 이용하면 태그의 기울임 처리를 할 수도 있습니다.
18.1 font-style 속성
글꼴의 스타일을 지정하는 속성입니다.
기본 값 : normal
font-style: normal | italic | oblique | initial | inherit;< 속성 값 >
| normal | font-family 내에 분류된 기본 값 |
| italic | italic 스타일로 표현합니다. |
| oblique | oblique 스타일로 표현합니다. |
- oblique 텍스트의 기울기에 대한 각도를 추가로 지정할 수 있습니다.
font-weight oblique <각도>;
유효한 값은 -90 ~ 90도이며, 따로 각도를 지정하지 않으면 14도가 사용됩니다. 양수 값은 글의 끝 부분 쪽으로 기울어지며, 음수값은 시작 부분 쪽으로 기울어집니다. 그러나 아직 초안 단계로 CSS Fonts Module Level 4를 지원하는 브라우저에서만 사용 가능합니다.
18. 속성 - font-variant
font-variant 속성은 문자 변환의 의미로 이 속성을 이용해 모든 소문자를 대문자로 변환할 수 있습니다.
변환된 대문자는 실제 대문자 사이즈 보다 더 작은 사이즈로 나타나며 대소문자 변환이기 때문에 한글에는 적용되지 않습니다.
18.1 font-variant속성
글꼴의 형태를 변형하는 속성으로 소문자를 작은 대문자로 변환할 수 있습니다.
기본 값 : normal
font-variant: normal | small-caps | initial | inherit ;
< 속성 값 >
| normal | 기본 값 |
| small-caps | 소문자를 작은 대문자로 변형합니다. |
예제코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>font-variant</title>
<style>
p {
font-variant: small-caps;
}
</style>
</head>
<body>
<p>Font-Variant: Small-Caps</p>
</body>
</html>
19. 속성 - font
font의 경우 앞서 배운 font와 관련된 다양한 값을 축약 속성에 넣을 수 있습니다.
다만 속성마다 선언 순서를 지켜야 하는 제약이 있습니다.
또한, 반드시 꼭 넣어야 하는 속성들이 있는 등 지켜야 할 규칙이 많고 가독성이 좋지 않기 때문에
실무에서 선호하는 편은 아닙니다.
그렇지만 font로 선언된 속성을 보고 어떤 값들이 적용되어 있는지 해석할 수 있어야 합니다.
19.1 font 관련 속성
font-style, font-variant, font-weight, font-size/line-height, font-family 속성들을 한 번에 선언할 수 있는 축약형 속성입니다.
기본 값 : 각 속성들의 기본 값
font: font-style font-variant font-weight font-size/line-height font-family | initial | inherit;< 속성 값 >
| font-style | font-style 지정, 기본 값은 normal |
| font-variant | font-variant 지정, 기본 값은 normal |
| font-weight | font-weight 지정, 기본 값은 normal |
| font-size/line-height | font-size/line-height 지정, 기본 값은 normal |
| font-family | font-family 지정 |
/* style | size | family */
font: oblique 2em "돋움", dotum, sans-serif;
/* style | variant | weight | size/line-height | family */
font: oblique small-caps bold 16px/1.5 '돋움';
/* The font used in system dialogs */
font: message-box;
font: icon;축약형을 선언할 때는 아래 사항들을 유의해야 합니다.
- font-size와 font-family는 반드시 선언해야 하는 필수 속성입니다.
- 빠진 속성이 있다면 기본 값으로 지정됩니다.
- 각 속성의 선언 순서를 지켜야 합니다
20. 속성 - webfont
실무에서 폰트 관련해서 주로 사용되는 명칭으로 ' 시스템 폰트 ', ' 이미지 폰트 ', ' 웹 폰트 '가 있습니다.
시스템 폰트는 font-family로 선언한 글꼴이 사용자 시스템에 기본으로 설치가 되어 있어 사용할 수 있는 경우를 말하고,
이미지 폰트는 특정 글꼴을 사용하는 것이 아니고, 글자를 표현함에 있어 시각적인 요소를 많이 넣고 싶을 때 글꼴 대신 이미지를 이용해서 표현하는 경우를 의미합니다. 정확히 얘기하면 이미지 폰트는 폰트가 아니고 이미지 입니다.
그리고 이번 강에서 다룰 웹 폰트의 경우는 서버에 저장해 제공하거나, 웹 경로를 통해 사용하는 폰트를 말합니다.
20.1 @font-face
웹에 있는 글꼴을 사용자의 로컬 환경(컴퓨터)으로 다운로드하여 적용하는 속성입니다.
기본 값 : 없음
@font-face {
font-properties
}
< 속성 값 >
| font-family(필수) | 글꼴의 이름을 지정 |
| src(필수) | 다운로드 받을 글꼴의 경로(URL) |
| font-style(옵션) | 글꼴의 스타일 지정, 기본 값은 normal |
| font-weight(옵션) | 글꼴의 굵기 지정, 기본 값은 normal |
사용 예시는 다음과 같습니다.
@font-face {
font-family: webNanumGothic; /* 사용자 지정 웹 폰트명 */
src: url(NanumGothic.eot); /* 적용 될 웹 폰트의 경로 */
font-weight: bold; /* 필요에 따라 지정 */
font-style: italic; /* 필요에 따라 지정 */
}
body {
font-family: webNanumGothic;
}웹폰트는 선언 시 필요에 따라 굵기나 스타일 등을 같이 지정해서 사용할 수 있습니다
21. 속성 - vertical-align
css를 통해서 텍스트를 수직, 수평 정렬 할 수 있습니다.
그 중 vertical-align 속성을 이용하여 수직 정렬을 할 수 있습니다.
이때 주의하실 점은 block 요소가 아닌 inline 또는 inline-block에서만 사용할 수 있습니다.
따라서 display이 속성이 변하지 않은 div, p와 같은 블록레벨 요소에는 적용되지 않습니다.
21.1 vertical-align속성
요소의 수직 정렬을 지정하는 속성입니다.
기본 값 : baseline
vertical-align: keyword | length | percent | initial | inherit ;
< 속성 값 >
| length | 요소를 지정한 길이만큼 올리거나 내림. 음수 허용 |
| % | 요소를 line-height를 기준으로 올리거나 내림. 음수 허용 |
| keyword | baseline(기본 값), sub, super, top, text-top, middle, bottom, text-bottom |
vertical-align은 기본 값이 baseline입니다.
이전에 타이포그래피 구조 강의에서 설명했듯이 baseline은 소문자 x를 기준으로 하단 라인을 의미합니다.
- keyword sub : 부모 아래 첨자 기준으로 정렬 super : 부모 위 첨자 기준으로 정렬 text-top : 부모 텍스트의 맨 위(Ascender 제외) text-bottom : 부모의 텍스트의 맨 아래(Descender 제외) middle : 부모의 중앙에 위치 top : 부모의 맨 위 위치 bottom : 부모의 맨 아래 위치
- length px값 사용 시 baseline을 기준으로 이동하며, 음수 값도 사용 가능합니다.
- percent ( % ) line-height를 기준으로 내에서 이동하며 음수 값 사용 가능합니다.
예제코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>vertical-align</title>
<style>
p {
padding: 10px;
border: 1px dashed #aaa;
line-height: 1;
font-size: 16px;
}
p span {
background-color: rgba(0, 255, 255, 0.5);
border: 1px solid #aaa;
}
p span:nth-child(1) {
background-color: rgba(255, 255, 0, 0.5);
}
p span:nth-child(2),
p span:nth-child(4) {
font-weight: bold;
font-size: 20px;
}
p span:nth-child(3) {
background-color: rgba(0, 0, 0, 0.2);
}
/* table */
table {
width: 100%;
border-collapse: collapse;
}
table td,
table th {
border: 1px solid #aaa;
height: 50px;
}
</style>
</head>
<body>
<h1>vertical-align</h1>
<p><span>vertical-align:</span>
<span style="vertical-align: baseline;">baseline;</span>
<span>---</span>
<span style="vertical-align: baseline;">수직정렬</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: sub;">sub;</span>
<span>---</span>
<span style="vertical-align: sub;">수직정렬</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: super;">super;</span>
<span>---</span>
<span style="vertical-align: super;">수직정렬</span></p>
<p>
<span>vertical-align:</span>
<span style="vertical-align: text-top;">text-top;</span>
<span>---</span>
<span style="vertical-align: text-top;">수직정렬</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: text-bottom;">text-bottom;</span>
<span>---</span>
<span style="vertical-align: text-bottom;">수직정렬</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: middle;">middle;</span>
<span>---</span>
<span style="vertical-align: middle;">수직정렬</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: top;">top;</span>
<span>---</span>
<span style="vertical-align: top;">수직정렬</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: bottom;">bottom;</span>
<span>---</span>
<span style="vertical-align: bottom;">수직정렬</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: 4em;">4em;</span>
<span>---</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: 4px;">4px;</span>
<span>---</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: 20%;">20%;</span>
<span>---</span></p>
<p><span>vertical-align:</span>
<span style="vertical-align: -10px;">-10px;</span>
<span>---</span></p>
<table>
<caption>table cell vertical-align</caption>
<thead>
<tr>
<th>속성 값</th>
</tr>
</thead>
<tbody>
<tr>
<td style="vertical-align:baseline;">vertical-align:baseline</td>
</tr>
<tr>
<td style="vertical-align:top;">vertical-align:top</td>
</tr>
<tr>
<td style="vertical-align:middle;">vertical-align:middle(cell 기본값)</td>
</tr>
<tr>
<td style="vertical-align:bottom;">vertical-align:bottom</td>
</tr>
<tr>
<td>null</td>
</tr>
</tbody>
</table>
</body>
</html>
22. 속성 - text-align
앞서 배운 vertical-align이 인라인 요소의 수직 정렬이었다면, text-align은 인라인 요소의 수평 정렬에 사용됩니다.
이 속성 또한 div와 같은 블록 레벨 요소에는 적용되지 않습니다.
22.1 text-align 속성
텍스트의 정렬을 지정하는 속성입니다.
기본 값 : left (Right to Left 언어일 경우는 right)
text-align: left | right | center | justify | initial | inherit ;기본 값은 left이지만 경우에 따라 다릅니다.
문서의 방향이 LTR(Left To Right) 왼쪽에서 오른쪽 방향인 언어일 경우 left가 기본값이고,
RTL(Right To Left) 로 오른쪽에서 왼쪽으로 읽힐 경우 right가 기본값이 됩니다.
< 속성 값 >
| left | 텍스트를 왼쪽으로 정렬 |
| right | 텍스트를 오른쪽으로 정렬 |
| center | 텍스트를 중앙으로 정렬 |
| justify | 텍스트를 라인 양쪽 끝으로 붙여서 정렬. (마지막 라인은 정렬 하지 않음) |
22.1 text-align과 display의 관계
- text-align은 inline-level에 적용
- text-align은 block-level에 적용할 수 없음
그렇다면 block 요소를 가운데 정렬 하고자 한다면 어떻게 해야 할까요?
박스모델 챕터에서 다룬 margin의 auto 값을 이용해서 하시면 됩니다.
- 가운데 정렬 인라인 요소 : text-align (center) 블럭 요소 : margin (auto)
요소의 레벨에 따라 정렬하는 방식의 차이를 바로 알고 있으시기 바랍니다.
23. 속성 - text-indent
문서나 코드를 살펴보면 새로운 문단의 시작에서 들여쓰기를 많이 사용합니다.
들여쓰기는 문단의 처음 왼쪽 글머리에 빈칸을 만들어 가독성을 향상하는 효과가 있습니다.
text-indent를 이용해서 문장의 첫 줄을 들여쓰기할 수 있습니다.
23.1 text-indent 속성
텍스트의 들여쓰기를 지정하는 속성입니다.
기본 값 : 0
text-indent: length | initial | inherit;< 속성 값 >
| length | px, em 등 고정 수치로 지정. 음수 허용 |
| % | 부모 요소의 width를 기준으로 퍼센트로 지정 |
- length 문단의 첫 줄에 대한 들여쓰기를 수행합니다. 음수 값을 사용할 수 있으며, 음수 값 사용 시 왼쪽으로 이동합니다.
- percent ( % ) 텍스트를 포함하는 컨테이너 블록의 width(부모의 width)를 기준으로 변환된 백분율 값으로 들여쓰기합니다.
예제코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>text-indent</title>
</head>
<body>
<h1>text-indent</h1>
<h2>length 1em</h2>
<p style="text-indent: 1em;">이 안내서를 시작하기 전에, 사용법에 익숙한 텍스트 파일을 편잡할 수 있는 편집 툴이 필요하며 최신 브라우저도 필요하다. 파일을 편집하고 싶지 않다면 그냥 안내서를 읽고 해당 예시 그림을 보라. 그러나 배우는데는 더딜 것이다.</p>
<h2>length 40px</h2>
<p style="text-indent: 40px;">이 안내서를 시작하기 전에, 사용법에 익숙한 텍스트 파일을 편잡할 수 있는 편집 툴이 필요하며 최신 브라우저도 필요하다. 파일을 편집하고 싶지 않다면 그냥 안내서를 읽고 해당 예시 그림을 보라. 그러나 배우는데는 더딜 것이다.</p>
<h2>percentage 15%</h2>
<p style="text-indent: 15%;">이 안내서를 시작하기 전에, 사용법에 익숙한 텍스트 파일을 편잡할 수 있는 편집 툴이 필요하며 최신 브라우저도 필요하다. 파일을 편집하고 싶지 않다면 그냥 안내서를 읽고 해당 예시 그림을 보라. 그러나 배우는데는 더딜 것이다.</p>
<h2>length -40px (비추천)</h2>
<p style="text-indent:-40px;">이 안내서를 시작하기 전에, 사용법에 익숙한 텍스트 파일을 편잡할 수 있는 편집 툴이 필요하며 최신 브라우저도 필요하다. 파일을 편집하고 싶지 않다면 그냥 안내서를 읽고 해당 예시 그림을 보라. 그러나 배우는데는 더딜 것이다.<br>들여쓰기에 음수사용은 올바르지 않으며 본래의 기능에서 벗어남</p>
</body>
</html>
23. 속성 - text-decoration
<a>를 사용하면 기본적으로 텍스트 밑에 밑줄이 그어져서 표시되는 것을 보신 적이 있으실 겁니다.
이러한 이유는 브라우저에 따라 다를 수는 있지만 보통 text-decoration이
<a>에 대해서 기본값이 다르기 때문입니다.
이 속성은 단순 밑줄을 그어주는 것이 아니라 다양한 줄의 스타일과 모양,
색상 등을 제어할 수 있습니다.
23.1 text-decoration 속성
텍스트의 장식을 지정하는 속성입니다. 아래 속성들의 단축 속성으로, 기본 값은 차례대로 아래 3가지 속성의 값입니다.
기본 값 : none currentColor solid
text-decoration: text-decoration-line text-decoration-color text-decoration-style | initial | inherit;- text-decoration-line 텍스트 꾸밈의 종류를 지정하는 속성입니다.
- 기본 값 : none
< 속성 값 >
| none | 텍스트 꾸밈을 생성하지 않음 ( 기본값 ) |
| underline | 밑줄로 꾸밈을 설정 |
| overline | 윗줄로 꾸밈을 설정 |
| line-through | 중간을 지나는 줄로 꾸밈을 설정 |
- text-decoration-color
- 텍스트 꾸밈의 색상을 지정하는 속성입니다.
- 기본 값 : currentColor
- 색상 값을 사용하여 원하는 색상을 지정할 수 있습니다.
- text-decoration-style 꾸밈에 사용되는 선의 스타일을 지정하는 속성입니다.
- 기본 값 : solid
< 속성 값 >
| solid | 한줄 스타일 ( 기본 값 ) |
| double | 이중선 스타일 |
| dotted | 점선 스타일 |
| dashed | 파선 스타일 |
| wavy | 물결 스타일 |
예제코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>text-decoration</title>
</head>
<body>
<h2>일반 경우</h2>
<p style="text-decoration: overline;">
text-decoration: overline;
</p>
<p style="text-decoration: underline;">
text-decoration: underline;
</p>
<p style="text-decoration: line-through;">
text-decoration: line-through;
</p>
<h2>부모 내 자식요소가 float될 경우 상속이 해제됨</h2>
<a href="#" style="text-decoration: overline;"> <span style="float:left;">
text-decoration: overline;</span>
</a>
<br>
<h2>부모 내 자식요소가 absolute 경우 상속이 해제됨</h2>
<a href="#" style="text-decoration: overline;"> <span style="position:absolute;">
text-decoration: overline;</span>
</a>
</body>
</html>
24. 속성 - 단어 관련 속성
간단하게 보고가자면, 단어의 공백을 어떻게 처리할지, 단어 사이의 간격을 얼마만큼
가질지, 줄 바꿈이 되는 지점은 어디로 둘지 등을 제어할 수 있습니다.
이러한 속성들에 대해서 살펴보도록 하겠습니다.
24.1 white-space 속성
요소 안에 공백을 어떻게 처리할지 지정하는 속성입니다.
기본 값 : normal
white-space: normal | nowrap | pre | pre-line | pre-wrap | initial | inherit;
< 속성 값 >
| normal | 공백과 개행을 무시하고, 필요한 경우에 자동 줄바꿈 발생. 기본 값 |
| nowrap | 공백과 개행을 무시하고, 자동 줄바꿈이 일어나지 않음. |
| pre | 공백과 개행을 표현하고, 자동 줄바꿈이 일어나지 않음. |
| pre-line | 공백은 무시하고, 개행만 표현. 필요한 경우에 자동 줄바꿈 발생. |
| pre-wrap | 개행은 무시하고, 공백만 표현. 필요한 경우 자동 줄바꿈 발생. |
24.2 letter-spacing 속성
자간을 지정하는 속성입니다.
기본 값 : normal
letter-spacing: normal | length | initial | inherit;
< 속성 값 >
| normal | 기본 값 |
| length | 길이만큼 자간을 지정. 음수 허용 |
24.3 word-spacing 속성
단어 사이의 간격을 지정하는 속성입니다.
기본 값 : normal
word-spacing: normal|length|initial|inherit;
< 속성 값 >
| normal | 기본 값 |
| length | 길이만큼 단어 사이의 간격을 지정. 음수 허용 |
24.4 word-break 속성
단어가 라인 끝에 나올 경우 어떻게 처리할지(중단점) 지정하는 속성입니다.
기본 값 : normal
word-break: normal | break-all | keep-all | initial | inherit;
< 속성 값 >
| normal | 기본 값. 중단점은 공백이나 하이픈(-)(CJK는 음절) |
| break-all | 중단점은 음절. 모든 글자가 요소를 벗어나지 않고 개행 |
| keep-all | 중단점은 공백이나 하이픈(-)(CJK는 그 외 기호도 포함) |
24.5 word-wrap 속성
요소를 벗어난 단어의 줄바꿈을 지정하는 속성입니다.
기본 값 : normal
word-wrap: normal|break-word|initial|inherit;
< 속성 값 >
| normal | 기본 값. 중단점에서 개행 |
| break-word | 모든 글자가 요소를 벗어나지 않고 강제로 개행 |
word-break와 word-wrap은 언어의 종류에 따라 다르게 동작합니다. 언어의 종류는 CJK(중국, 일본어, 한국어)의 아시아권 언어와 그 외의 언어를 말합니다.
25. 속성 - display
모든 요소는 자기가 기본적으로 가지고 있는 display 값이 있습니다.
그리고 그 값에 따라 블록 레벨, 인라인 레벨 등 렌더링 박스의 유형이 결정됩니다.
display 속성으로 해당 요소의 렌더링 박스의 유형을 변경할 수 있으며 심지어
렌더링 여부도 결정할 수 있습니다.
display 속성을 잘 알아야 요소가 화면에 표현되는 방식을 이해하기 쉽습니다.
25.1 display 속성
요소의 렌더링 박스 유형을 결정하는 속성입니다.
기본 값 : - (요소마다 다름)
display: value;
<속성 값>
| none | 요소가 렌더링 되지 않음 |
| inline | inline level 요소처럼 렌더링 |
| block | block level 요소처럼 렌더링 |
| inline-block | inline level 요소처럼 렌더링(배치)되지만 block level의 성질을 가짐 * height 나 width 등과 같은 박스모델 속성을 적용할 수 있다 |
- 그외에 list-item, flex, inline-flex, table, table-cell 등 다양한 속성 값 존재
- inline level 요소 사이의 공백과 개행 처리 inline 요소의 경우 공백과 개행에 대해서 하나의 여백으로 받아들입니다. 따라서 inline와 inline-block의 경우 태그 사이의 공백이나 개행이 있을 경우 약 4px의 여백을 가지게 됩니다.
25.2 display와 box model의 관계
| display | width | height | margin | padding | border |
| block | ㅇ | ㅇ | ㅇ | ㅇ | ㅇ |
| inline | X | X | 좌/우 | ㅇ(설명) | ㅇ(설명) |
| inline-block | ㅇ | ㅇ | ㅇ | ㅇ | ㅇ |
inline 요소의 padding/border 속성이 좌/우 만 적용 된다고 표시한 이유 추가 설명
실제로 inline 요소의 padding/border는 좌/우뿐만 아니라 상/하에도 적용이 됩니다.

parent 는 <div>, child 는 <span>하지만 상/하 padding/border는 line-box에는 영향을 주지 못하기 때문에 위와 같이 부모 요소의 박스에 반영되지 않습니다.

parent 는 <div>, child 는 <span>
또한 인접한 다른 line-box 에도 반영되지않습니다. 즉 콘텐츠가 겹칠 수 있기 때문에 실무에서는 잘 사용하지 않습니다.
line-box에 대해 궁금하거나 기억이 나지 않으신다면 Chapter06에 line-height 강의를 참고하시면 됩니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>display</title>
<style>
body>div {
padding: 5px;
border: 1px dashed #aaa;
}
.box {
padding: 15px;
background-color: #eee;
border: 1px solid #aaa;
}
.none .box {
display: none;
}
.inline .box {
display: inline;
}
.block .box {
display: block;
}
.inline-block .box {
display: inline-block;
}
.list-item .box {
display: list-item;
}
</style>
</head>
<body>
<h1>display</h1>
<h2>none</h2>
<div class="none">
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
</div>
<h2>inline</h2>
<div class="inline">
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
<div class="box">box4</div>
<div class="box">box5</div>
<div class="box">box6</div>
<div class="box">box7</div>
<div class="box">box8</div>
<div class="box">box9</div>
<div class="box">box10</div>
</div>
<h2>block</h2>
<div class="block">
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
</div>
<h2>inline-block</h2>
<div class="inline-block">
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
</div>
<h2>list-item</h2>
<div class="list-item">
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
</div>
</body>
</html>
26. 속성 - visibility
CSS에서 요소를 숨기는 방법에는 몇 가지가 있습니다.
display 속성에서 배웠듯이 아예 렌더링이 되지 않게끔 할 수도 있고,
다른 위치 관련 속성들을 이용해서 안 보이게 숨기는 방법도 있습니다.
하지만 요소를 숨긴다는 의미로만 해석하면 가장 명시적인 방법은 visibility 속성을 이용하는 것입니다.
26.1 visibility 속성
요소의 화면 표시 여부를 지정하는 속성입니다.
기본 값 : visible
visibility: visible | hidden | collapse | initial | inherit;
< 속성 값 >
| visible | 화면에 표시 |
| hidden | 화면에 표시되지 않음(공간은 차지함) |
| collapse | 셀 간의 경계를 무시하고 숨김(테이블 관련 요소에만 적용 가능) |
visibility: visible; /* 보임 기본값 */
visibility: hidden; /* 숨김, 자신의 박스 영역은 유지(margin까지 모두 포함) */
visibility: collapse; /* 셀간의 경계를 무시하고 숨김(박스영역 없음, 테이블의 행과 열 요소에만 지정 가능, 그 외 요소 지정은 hidden과 같음) */display: none과 차이점
- display: none: 요소가 렌더링 되지 않음(DOM(문서 객체 모델)에 존재하지 않음)
- visibility: hidden: 요소가 보이지는 않지만 렌더링 되며 화면에 공간을 가지고 있음(DOM에 존재함)
27. 속성 - float
모든 요소는 기본적으로 보통의 흐름에 따라 위에서 아래로, 그리고 좌측에서 우측으로 배치됩니다.
요소 박스의 경계대로 차례대로 배치되며 float 속성은 요소를 보통의 흐름에서 벗어나
독자적인 공간 위에 배치되게 됩니다.
float을 이용하면 주변 요소들과 더욱 자연스럽게 배치될 수 있지만, floating 되지 않은
주변 요소들에도 영향을 주기 때문에 잘 이해하고 사용해야 합니다.
27.1 float속성
요소를 float(요소를 보통의 흐름에서 벗어나게 함) 시킬지 지정하는 속성입니다.
기본 값 : none
float: none | left | right | initial | inherit;
< 속성 값 >
| none | float 시키지 않음(기본값) |
| left | 좌측으로 float 시킴 |
| right | 우측으로 float 시킴 |
- 요소를 보통의 흐름에서 벗어나 띄어지게 합니다.
주변 텍스트나 인라인 요소가 주위를 감싸는 특징이 있습니다.
대부분 요소의 display 값을 block으로 변경합니다 (display 값 변경 예외: inline-table, flex 등)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.container {
border: 1px dashed #aaa;
padding: 15px;
clear: both;
}
.container div, .container span {
width: 100px;
height: 100px;
border: 1px solid #aaa;
color: #fff;
}
.container :nth-child(1) {
background-color: green;
}
.container :nth-child(2) {
background-color: skyblue;
}
</style>
</head>
<body>
<h2>요소를 보통의 흐름에서 벗어나 띄워지게 함</h2>
<div class="container" style="width:400px;">
<div style="float:left;">Box1</div>
<div style="float:left;">Box2</div>
</div>
<h2 style="margin-top:100px;">주변 텍스트나 인라인요소가 주위를 감싸는 특징이 있음.</h2>
<div class="container" style="width:400px;">
<div style="float:left;">Box1</div>
<div style="float:right;">Box2</div>
<p>CSS 속성(property) float 은 한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정합니다. 부동(floating) 요소 는 float 의 계산값(computed value)이 none이 아닌 요소입니다.</p>
</div>
<h2>대부분의 요소에 display 값을 block으로 변경함.</h2>
<div class="container" style="width:400px;">
<span style="float:left;">inline1</span>
<span>inline2</span>
</div>
</body>
</html>
이전 수업에서 배웠듯이 floating 요소는 주변 요소들의 배치에도 영향을 줍니다.
그러므로 가끔 주변 요소들이 의도하지 않은 대로 나타날 수 있는데, clear 속성을
사용하여 이 문제를 해결할 수 있습니다.
의도한 게 아니라면 대부분 floating 요소 다음 요소에 바로 clear를 해주는 게 좋습니다.
clear는 float과 항상 따라다니는 속성이므로 같이 잘 알아두어야 합니다.
27.2 clear속성
요소를 floating 된 요소의 영향에서 벗어나게 하는 속성입니다.
기본 값 : none
clear: none | left | right | both | initial | inherit;
< 속성 값 >
| none | 양쪽으로 floating 요소를 허용(기본값) |
| left | 왼쪽으로 floating 요소를 허용하지 않음 |
| right | 오른쪽으로 floating 요소를 허용하지 않음 |
| both | 양쪽으로 floating 요소를 허용하지 않음 |
- block-level 요소만 적용 가능
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>clear</title>
<style>
.container {
border: 1px dashed #aaa;
}
div,
span {
padding: 20px;
border: 1px solid red;
}
</style>
</head>
<body>
<h2>clear: none</h2>
<div class="container">
<div style="float:left">float:left;</div>
<span style="display:block;clear:none;">내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로</span>
</div>
<h2>clear: left</h2>
<div class="container">
<div style="float:left">float:left;</div>
<span style="display:block;clear:left;">내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로</span>
</div>
<h2>clear: right</h2>
<div class="container">
<div style="float:right">float:right;</div>
<span style="display:inline-block;clear:right;">내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로</span>
</div>
<h2>clear: both</h2>
<div class="container">
<div style="float:left">float:left;</div>
<div style="float:right">float:right;</div>
<span style="display:block;clear:both;">내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로내용 맘대로 내용 맘대로 내용 맘대로 내용 맘대로</span>
</div>
</body>
</html>
28. 속성 - position
요소의 레이아웃을 설정하는 대표적인 속성은 position 속성입니다.
position은 요소의 위치를 원하는 곳으로 이동할 수 있게 합니다.
position을 사용하기 위해서는 요소를 이동시키기 위한 좌표 속성인 offset에 대해서도 알아야 합니다.
position과 offset 속성을 잘 활용하면 더 다양하고 화려한 레이아웃을 구현할 수 있습니다.
position 속성
요소의 위치를 정하는 방법을 지정하는 속성입니다.
기본 값 : static
position: static | absolute | fixed | relative | sticky | initial | inherit;
< 속성 값 >
| static | Normal-flow 에 따라 배치되며 offset 값이 적용되지 않는다. (기본값) |
| absolute |
|
| fixed |
|
| relative |
|
offset(top/left/bottom/right)
top|bottom|left|right: auto|length|initial|inherit;top: 50%;
left: 10px;
bottom: -10px;
right: auto;- offset의 %단위 사용 이전에 padding과 margin에서 % 값을 적용할 때, 상하좌우 방향에 관계없이 가로 사이즈를 기준으로 %값을 계산된다고 배웠습니다. 그러나 offset은 top, bottom (상하) 는 기준이 되는 요소의 height 값 left, right (좌우) 는 width값에 대하여 계산되어집니다.
- Normal-flow 란? 일반적인 상황에서 각의 요소들의 성질에 따라 배치 되는 순서(흐름)를 뜻합니다. 예를 들면, block 레벨 요소들은 상하로 배치되고, inline 레벨 요소들은 좌우로 배치되는 것을 말합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>position</title>
<style>
.sibling {
padding: 5px;
background-color: #eee;
text-align: center;
}
.parent {
border: 1px dashed #aaa;
padding: 10px;
}
.child,
.child_offset {
width: 60px;
height: 60px;
padding: 20px;
background-color: #dc3636;
text-align: center;
color: #fff;
font-weight: bold;
border: 1px solid #333;
}
.child_offset {
background-color: #3677dc;
}
.static {
position: static;
}
.relative {
position: relative;
}
.static {
position: static;
}
.absolute {
position: absolute;
}
.fixed {
position: fixed;
}
</style>
</head>
<body>
<h1>position (Offset 미지정)</h1>
<h2>static (기본)</h2>
<div class="parent">
<div class="sibling">Sibling 1</div>
<div class="child static">static</div>
<div class="sibling">Sibling 2</div>
</div>
<h2>relative</h2>
<div class="parent">
<div class="sibling">Sibling 1</div>
<div class="child relative">relative</div>
<div class="sibling">Sibling 2</div>
</div>
<h2>absolute</h2>
<div class="parent">
<div class="sibling">Sibling 1</div>
<!-- absolute, fixed는 inline요소일때 display:block으로 변경시킴. inline-block 값을 임의 지정했을 때는 그 값을 유지함. -->
<span class="child absolute">absolute</span>
<div class="sibling">Sibling 2</div>
</div>
<h2>fixed</h2>
<div class="parent">
<div class="sibling">Sibling 1</div>
<!-- 현재 fixed는 offset값이 없어 뷰포트 밖으로 밀려나오면서 화면 아래로 사라짐 -->
<div class="child fixed">fixed</div>
<div class="sibling">Sibling 2</div>
</div>
<h1>position (Offset 지정)</h1>
<h2>static - </h2>
<div class="parent">
<div class="sibling">Sibling 1</div>
<div class="child_offset static" style="top: 40px; right: 40px;">static <br>top: 40, left: 40</div>
<div class="sibling">Sibling 2</div>
</div>
<h2>relative</h2>
<div class="parent">
<div class="sibling">Sibling 1</div>
<div class="child_offset relative" style="top: 40px; left: 40px;">relative <br>top: 40, left: 40</div>
<div class="sibling">Sibling 2</div>
</div>
<h2>absolute - parent relative</h2>
<div class="parent relative">
<div class="sibling">Sibling 1</div>
<div class="child_offset absolute" style="top: 40px; left: 80px;">absolute<br>top: 40, left: 80</div>
<div class="sibling">Sibling 2</div>
</div>
<h2>fixed</h2>
<!-- 부모가 fixed여도 별개로 위치함 -->
<div class="parent">
<div class="sibling">Sibling 1</div>
<div class="child_offset fixed" style="top:100px;left:80%;">fixed<br>top:100, left:80%</div>
<div class="sibling">Sibling 2</div>
</div>
</body>
</html>
- position 속성의 값에는 sticky라는 값도 있습니다. 이 값은 지원 범위가 제한적이라 잘 사용하지는 않지만 환경이 허락된다면 아주 유용한 값입니다. 여러분들이 직접 sticky에 대해 한번 공부해보세요.
29. 속성 - z-index
요소의 위치를 지정하다 보면 부득이하게 두 요소가 겹쳐지게 되는 경우가 있습니다.
결국, 둘 중 하나는 다른 요소로 인해 덮어쓰게 됩니다.
이때 어느 요소가 더 위로 올라와야 하는지는 요소들의 쌓임 순서의 규칙에 따라 위치하게 됩니다.
이것을 정하는 것이 바로 z-index의 역할입니다.
쌓임 순서는 z-index 속성 값을 설정하여 바꿀 수 있습니다.
z-index 속성
기본 값 : auto
요소가 겹치는 순서(쌓임 순서 또는 stack order)를 지정하는 속성입니다.
z-index: auto | number | initial | inherit;
< 속성 값 >
| auto | 쌓임 순서를 부모와 동일하게 설정(기본값) |
| number | 해당 수치로 쌓임 순서를 설정(음수 허용) |
z-index: 1;
- position 값이 static이 아닌 경우 지정가능
- 순서 값이 없을 경우 생성순서(코드상 순서)에 따라 쌓임
- 부모가 z-index 값이 있을 경우 부모 안에서만 의미있음
- 큰 값이 가장 위쪽(음수 사용 가능)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>z-index</title>
<style>
.parent {
z-index: 10;
position: relative;
width: 300px;
height: 50px;
border: 2px solid #000;
background-color: #ccc;
}
.child {
z-index: 10;
position: absolute;
top: 10px;
right: 10px;
width: 100px;
height: 100px;
background-color: pink;
border: 2px solid red;
}
</style>
</head>
<body>
<div class="wrap">
<h1 class="practive_title">z-index 속성</h1>
<div class="z_area">
<div class="parent" style="z-index:11">
position: relative;
<div class="child" style="right:20px;z-index:1000;">
position: absolute;
</div>
</div>
<div class="parent" style="">
position: relative;
<div class="child">
position: absolute;
</div>
</div>
</div>
</div>
</body>
</html>
예제코드 : 어떤 요소가 가장 위에 위치할지 맞춰보세요
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>z-index</title>
<style>
div {
width: 100px;
height: 100px;
color: white;
}
.red,
.blue {
position: absolute;
}
.green {
position: relative;
}
.red {
z-index: 5;
}
.blue {
z-index: 6;
}
.green {
z-index: 7;
}
.orange {
z-index: 8;
}
</style>
</head>
<body>
<div class="red" style="background: red">RED</div>
<div
class="blue"
style="background: blue; margin-top: 30px; margin-left: 30px"
>
BLUE
</div>
<div
class="green"
style="background: green; margin-top: 60px; margin-left: 60px"
>
GREEN
</div>
<div class="orange" style="background: orange; margin-left: 90px">
ORANGE
</div>
</body>
</html>
30. HTML/CSS 유효성 검사
HTML/CSS 코드를 작성하고 나면 항상 유효성 테스트를 실시해야 합니다.
유효성 검사를 통해 마크업 문법상 에러가 없는지 표준에 맞게 작성되었는지 알 수 있고,
사용성과 접근성, SEO 최적화 개선에도 도움이 됩니다.
아래 링크는 유효성 검사를 할 수 있는 주소입니다.
The W3C Markup Validation Service
Validate by File Upload Note: file upload may not work with Internet Explorer on some versions of Windows XP Service Pack 2, see our information page on the W3C QA Website.
validator.w3.org
31. 미디어쿼리 소개
웹이 급격하게 발전하면서 다양한 미디어 기기들이 웹을 지원하고 있습니다.
그에 맞춰 대부분의 웹 사이트들이 반응형으로 제작되고 있는데요.
미디어 쿼리는 반응형 웹 사이트 제작에 반드시 필요한 기술입니다.
31.1 미디어 쿼리
미디어퀴리(Media Queries)는 각 미디어 매체에 따라 다른 스타일(css style)을 적용할 수 있게 만드는 것입니다.
미디어 매체는 모니터와 같은 스크린 매체, 프린트, 스크린 리더기와 같은 것들을 이야기 합니다.
미디어쿼리는 동일한 웹 페이지를 다양한 환경의 사용자들에게 최적화된 경험을 제공할 수 있게 해줍니다.
미디어쿼리는 CSS2의 미디어 타입(Media Types)을 확장해서 만들어졌습니다.
미디어타입은 이론적으로는 훌륭했지만, 결과적으로 제대로 활용되지 못했습니다.
이유는 당시에는 미디어 타입을 제대로 지원하는 기기가 없었기 때문입니다.
미디어 쿼리가 등장하기 이전에는 제대로 된 반응형 웹 사이트를 제작할 수는 없었습니다.
하지만 당시에는 사용자들의 환경이 아주 제한적이었기 때문에 제작자 입장에서는
대중적인 미디어 범위에서만 잘 보이도록 사이트를 제작하면 반응형이 아니더라도 충분했습니다.
하지만 웹이 급격이 발전하면서 대응해야 하는 미디어의 폭이 상당히 늘어났습니다.
이런 필요성에 따라 W3C는 CSS2의 미디어 타입을 확장하여, CSS3 미디어쿼리를 발표합니다.
이 미디어 쿼리로 인해 웹 사이트를 제작함에 있어 이전의 정적인 고정 레이아웃 웹 사이트에서
동적으로 반응하는 반응형 웹 사이트로 패러다임이 새롭게 변화하였습니다.
참고자료
Media types
Media Queries
31.2 미디어 타입 & 미디어 특성
@media(at media)
미디어 쿼리는 CSS2 Media Types을 확장했기 때문에 선언 방법은 동일합니다.
@media mediaqueries { /* style rules */ }@media 로 시작하며, 이 키워드는 이제부터 미디어 쿼리를 시작한다 라는 뜻입니다.
그 뒤에 미디어 쿼리 구문(위 코드의 mediaqueries) 이 나오고 이어서 중괄호( { } )를 이용해서 스타일 규칙이 들어갑니다.
미디어 쿼리 구문은 논리적으로 평가되며 참이면 뒤에 나오는 스타일 규칙이 적용되고, 거짓이면 무시됩니다.
미디어 쿼리 구문은 미디어 타입(Media Types)과 미디어 특성(Media Features)으로 이루어져 있습니다.
미디어 타입
- all, braille, embossed, handheld, print, projection, screen, speech, tty, tv
우리가 알아야 할 타입은 all, print, screen 정도입니다. 그 중에서도 screen이 거의 대부분입니다.
화면을 출력하는 디스플레이가 있는 미디어들은 전부 screen에 속하기 때문에 현실적으로 고려해야하는 미디어들은
전부 여기에 해당이 됩니다.
print 타입도 간혹 사용이 됩니다.
all 타입은 모든 미디어에 적용되는 타입입니다. 미디어를 구분하는 용도가 아니기 때문에 유용하게 사용되지는 않습니다.
미디어 특성
- width, height, device-width, device-height, orientation, aspect-ratio, device-aspect-ratio, color, color-index, monochrome, resolution, scan, grid
미디어 특성 역시 우리가 알아야 할 특성은 width와 orientation 정도입니다.
width는 뷰포트의 너비, 즉 브라우저 창의 너비를 말합니다.(스크린의 크기 x)
orientation은 미디어가 세로모드인지 가로모드인지를 구분합니다.
미디어 쿼리에서는 이 구분을 width와 height 특성의 값을 비교해서 height가 width보다 같거나 크면 세로모드
반대인 경우에는 가로모드라고 해석합니다. 세로모드에서는 portrait, 가로모드에서는 landscape 키워드와 매칭이 됩니다.
미디어 쿼리 level 4
우리 수업의 미디어 타입과 미디어 특성은 CSS3 미디어 쿼리 표준 명세를 기준으로 작성되었습니다.
현재, 미디어 쿼리 level 4가 CR(유력 후보안) 단계입니다.
해당 문서에서 미디어 타입 대부분과 미디어 특성 중 일부 속성이 폐기 예정입니다.
아래 참고 URL을 봐주세요.
31.3 Syntax
미디어 쿼리의 Syntax를 분석해봅니다.
미디어 쿼리 Syntax
media_query_list
: S* [media_query [ ',' S* media_query ]* ]?
;
media_query
: [ONLY | NOT]? S* media_type S* [ AND S* expression ]*
| expression [ AND S* expression ]*
;
expression
: '(' S* media_feature S* [ ':' S* expr ]? ')' S*
;위 코드는 CSS3 미디어 쿼리 표준 명세에 나와 있는 Syntax 부분입니다. 우리가 알아야 할 부분만 적어놓았습니다.
참고로 Syntax는 전부 이해할 필요는 없지만 일부 기호는 알아두면 좋습니다.
- [ a ] : a가 나올 수도 있고 나오지 않을 수도 있습니다.
- a | b : a 또는 b 둘 중에 하나를 선택합니다.
"|"는 파이프 라인 기호로 키보드의 역슬래시(\) 키를 Shift 키를 누른 채로 누르면 나옵니다. - a? : a가 0번 나오거나 1번만 나올 수 있음
- a* : a가 0번 나오거나 그 이상 계속 나올 수 있음
- media_type : all, screen, print 등 명세에 정의된 미디어 타입
- media_feature : width, orientation 등 명세에 정의된 미디어 특성
위 Syntax를 요약하면
media_query_list
: 여러개의 미디어 쿼리로 이루어진 리스트로 작성 가능하며, 쉼표를 이용해서 구분합니다.
media_query
: A 형태 - 미디어 타입에 and 키워드를 이용해서 미디어 표현식을 붙일 수 있습니다.
미디어 타잎 앞에는 only 또는 not 키워드가 올 수 있습니다.
미디어 표현식은 생략 가능하기 때문에 미디어 타입 단독으로 사용될 수 있습니다.
: B 형태 - 미디어 타입 없이 미디어 표현식이 바로 나올 수 있습니다.(미디어 타입이 명시되지 않으면 all로 간주합니다.)
미디어 표현식은 and 키워드를 이용해서 계속해서 나올 수 있습니다.
expression
: 미디어 표현식은 괄호로 감싸야 하며, 특성 이름과 해당하는 값으로 이루어집니다. 이름과 값은 : 기호로 연결합니다.
또, 값이 없이 특성 이름만으로도 작성할 수 있다.
min-/max- 접두사
미디어 특성은 이름 앞에 min- 또는 max- 접두사를 붙일 수 있습니다.
실제로 반응형 사이트를 제작할 때는 보통 접두사를 붙여서 사용합니다.
접두사를 붙이지 않고 사용하는 경우 대부분 효율적이지 못하기 때문입니다.
예를 들어 대부분의 반응형 사이트는 width 특성을 이용하는데, 접두사 없이 width: 00px 이라고 하게 선언하면
정확히 뷰포트의 크기가 00px 에서만 적용되기 때문에, 다양한 기기들을 대응하기 힘듭니다.
그래서 접두사를 사용하여 범위를 지정하게 되면 훨씬 간결하게 반응형 사이트를 제작할 수 있습니다.
예제 코드
위에서 정의한 Syntax 따라 유효한 미디어 쿼리 예제 코드를 살펴보고 어떻게 해석이 되는지 같이 봅니다.
@media screen { ... }
: 미디어 타입이 screen이면 적용됩니다.
@media screen and (min-width: 768px) { ... }
: 미디어 타입이 screen이고 width가 768px 이상이면 적용됩니다. 두 개 중 하나라도 만족하지 않으면 거짓이 됩니다.
@media (min-width: 768px) and (max-width: 1024px) { ... }
: and는 연결된 모든 표현식이 참이면 적용됩니다.(and 키워드는 연결된 부분이 모두 참이어야 적용이 됩니다.)
@media (color-index)
: 미디어 장치가 color-index를 지원하면 적용됩니다.
@media screen and (min-width: 768px), screen and (orientation: portrait), ...
: 쉼표로 연결된 미디어 쿼리 중 하나라도 참이면 적용됩니다.( and 키워드와 반대라고 생각하면 됩니다.)
@media not screen and (min-width: 768px)
: not 키워드는 하나의 media_query 전체를 부정합니다.
: (not screen) and (min-width: 768px) 잘못된 해석!
: not (screen and (min-width: 768px)) 올바른 해석!
: @media not screen and (min-width: 768px), print
첫 번째 미디어 쿼리에만 not 키워드가 적용되며, 두 번째 미디어 쿼리(print)에는 영향이 없습니다.
미디어 쿼리 선언 방법
미디어 쿼리를 선언하는 3가지 방법에 대해 알아보겠습니다.
참고로 @media를 이용한 방법을 가장 많이 사용하며 나머지 2가지 방법은 거의 쓰이지 않습니다.
@media screen and (color)
: CSS 파일 내부에 또는 <style> 태그 내부에 사용가능 합니다. 대부분의 경우 이렇게 사용합니다.
<link rel="stylesheet" media="screen and (color)" href="example.css">
: <link> 태그의 media 속성에 미디어 쿼리를 선언합니다. 미디어 쿼리가 참이면 뒤에 css 파일 규칙이 적용됩니다.
@import url(example.css) screen and (color);
: CSS 파일 내부에 또는 <style> 태그 내부에 사용가능 합니다. @import문 뒤에 미디어 쿼리를 선언하면 됩니다.
* 부스트코스 웹 UI개발 강의를 참고하여 작성되었습니다.